Esse post faz parte de uma série: o que aprendi com a programação, e tudo começou no dia 1.
2/4/95
Você consegue distinguir o formato de data acima? Não se sabe ao certo se o 2 indica o dia e o 4 o mês, pois poderia ser o contrário (
1995-04-02 ou 1995-02-04). Sabe-se, no entanto que é um padrão de formato de data usado e aceito tanto nos EUA como na Inglaterra. Segundo
destaca esse post, há pelo menos 6 possíveis interpretações. Mas agora veja o formato abaixo, será que o mesmo é familiar para você?
09/09/2014
Provavelmente você terá condição de entender melhor,
o formato de data que é mais familiar para você ou aquele que você já conhece. O formato de datas possui diversas representações universais, mas dependendo do país que o pratique, haverá maior familiaridade e facilidade de identificação de sua parte. A mesma coisa ocorre com os usuário do mundo.
Por que esses formatos são relevantes e qual a relação com a programação?
Quando estamos querendo popularizar nosso site ou nosso aplicativo, qual será a sua abrangência desejada? Será global ou continental, regional ou talvez local? Em qual país pretende disponibiliza-lo?
Essas são apenas algumas das perguntas que terás que responder se desejar publicar um site ou aplicativo universal, no qual temos que levar em consideração o lugar, a cultura, os padrões estabelecidos do idioma do usuário.
Dependendo das suas respostas e de como decidir representar as informações, terás que traduzir os termos e textos contidos para mais de um idioma.
Haverá preocupação também com a moeda local, da representação do dinheiro, além do seu formato de datas considerando onde o usuário está agora, ou seja, a sua localização geográfica. Essa preocupação de representar a informação "correta", dependendo do idioma preferido do usuário, é uma das preocupações mais relevantes para um aplicativo que deseja ser global. Trata-se da tradução e da localização dos dados, e chamamos esse tratamento e implementação de: internacionalização.
O processo de internacionalização pode ser feito com qualquer software e linguagens modernas, preparando e definindo diversos arquivos de dados para cada idioma pretendido. Geralmente, damos suporte para
idiomas mais falados no mundo: Inglês, Espanhol, Mandarim e o idioma nativo da equipe envolvida na produção do software. Mas isso depende sempre da demanda do projeto do cliente, da equipe envolvida e da natureza do que se está fazendo. Além disso,
não estou dizendo que é fácil de fazer, uma vez que traduzir conteúdo de qualidade consome esforço que deve ser considerado.
Em projetos com Android e iOS já existem formas padronizadas pelas tecnologias para usar a internacionalização. Basta seguir os procedimentos indicados e que estão detalhados na documentação de ambas. Essas padronizações, favorecem o impacto do esforço envolvido no que tange a codificação dos dados, mas não diminui o esforço de tradução.
Um bom tradutor pode valer mais do que um Google Translate? Essa discussão está fora de questão para o meu blog. :) Mas fique "esperto" sobre isso!
Como fazer a internacionalização em um projeto Web que utiliza a linguagem Javascript, HTML 5 e CSS?
Existem várias bibliotecas disponíveis em Javascript e que podem ser usadas.
Veja essa discussão no Stackoverflow.com sobre isso.
Em nosso projeto experimentamos utilizar a biblioteca chamada
i18Next, e após um pouco de estudo, achamos interessante utilizá-la primeiramente porque é simples, em segundo porque possui integração com outra biblioteca que já estamos utilizando, a conhecida
jQuery. E em terceiro lugar, podemos criar mais de um arquivo de tradução usando o formato de dados
JSON, um arquivo para cada idioma de tradução.
Dessa forma, vamos entender como usar essa biblioteca. Baixe as seguintes bibliotecas i18Next e jQuery, depois poderá referenciá-las no seu código HTML. Abaixo, veja o código HTML que demonstra uso de internacionalização preparado para esse post (no final do post coloquei o link para baixar o exemplo completo):
Insert title here
:
termos específicos:
- coming:
- completed:
- congratulations:
termos comuns:
Agora que já declaramos nossas dependências na tag
..., podemos ver o código que utiliza a tag (
data-i18n="chave"), que permite usar o valor associado à chave e descrito dos arquivos de tradução. Já o código abaixo utiliza uma estrutura Javascript criada para representar o uso da biblioteca i18Next:
/*global i18n */
var Internacionalizacao = {
LANGUAGES_AVAILABLE : [ 'en-US', 'pt-BR' ],
/*
* Inicializa arquivo de traducao de acordo com a lib i18Next.
* Veja mais detalhes aqui:
*/
init : function() {
var language = Internacionalizacao.getLanguage();
// detecta a lingua do browser e se nao tiver a desejada, setamos uma default
if (!(Internacionalizacao.LANGUAGES_AVAILABLE.indexOf(language) > -1)) {
language = Internacionalizacao.LANGUAGES_AVAILABLE[0]; // default en-US
}
i18n.init({
lng : language,
load : 'current'
}, function(t) {
Internacionalizacao.translateElements(t);
});
},
/*
* Detecta a linguagem atual do browser do usuario
* @return linguagem atual, exemplo: pt-BR, en-US...
*/
getLanguage : function() {
var userLang = navigator.language || navigator.userLanguage;
return userLang;
},
/*
* Funcao que traduz todos os elementos que possuem data-i18n e substitui
* pela traduz contida em sua chave.
*
* O arquivo deve estar em /arquivo_traducao.json>.
*/
translateElements : function(t) {
var elements, element;
elements = document.querySelectorAll('[data-i18n]');
for (var index = 0; index < elements.length; index++) {
element = elements[index];
element.innerHTML = t(element.getAttribute('data-i18n'));
}
}
};
// inicializar biblioteca de traducao i18Next durante o load da página
Internacionalizacao.init();
Esse código foi criado com o nome
internacionalizacao.js com o objetivo de parametrizar as configurações da biblioteca i18Next. Existem várias opções disponíveis. Veja mais detalhes no site do
desenvolvedor aqui.
Por fim, teremos 4 pastas com conteúdos semelhantes a estrutura do arquivo a seguir. Cada pasta, representa um idioma suportado usando um padrão de nomes internacional para representar um idioma_país (ex. pt-BR (português do Brasil), en-US (inglês norte americano), es (espanhol), dev (padrão e comum para o aplicativo como um todo)). Sendo que o "dev" representa neste caso, palavras em comum para qualquer idioma.
{
"coming": "Em breve teremos novos desafios a ...",
"completed": "Você completou todos os desafios!",
"congratulations": "Parabéns!",
"goal": "Objetivo"
}
Rodando em alguns Browsers, por que nem todos funcionam?
A primeira coisa que demorei a compreender tem haver com a pergunta acima. Os exemplos que estava utilizando não pareciam funcionar. As mensagens de logs que a tela de inspeção de elementos (Debugging) [
veja o post do dia 3 para mais detalhe], usando a view de Console, não me permitiram entender o que estava acontecendo. Pior ainda, me levando a crer que eu estava fazendo alguma coisa errada no código ou no uso da biblioteca i18Next. Tentei outras bibliotecas também. Acho que no total, foram umas 8 horas de pesquisas e testes.
Após ler uma dica do desenvolvedor do i18Next, sugerindo que testasse o exemplo do seu site no browser Firefox, me dei conta que eu estava testando apenas no Chrome. Então percebi que o Chrome possui validações de segurança para impedir que códigos maliciosos possam danificar o sistema operacional. Assim, por padrão alguns códigos não tem permissão de rodarem. A menos que usemos um server side instalado em nossa máquina, como Apache, node.js, etc. Neste caso, o browser roda sem problemas.
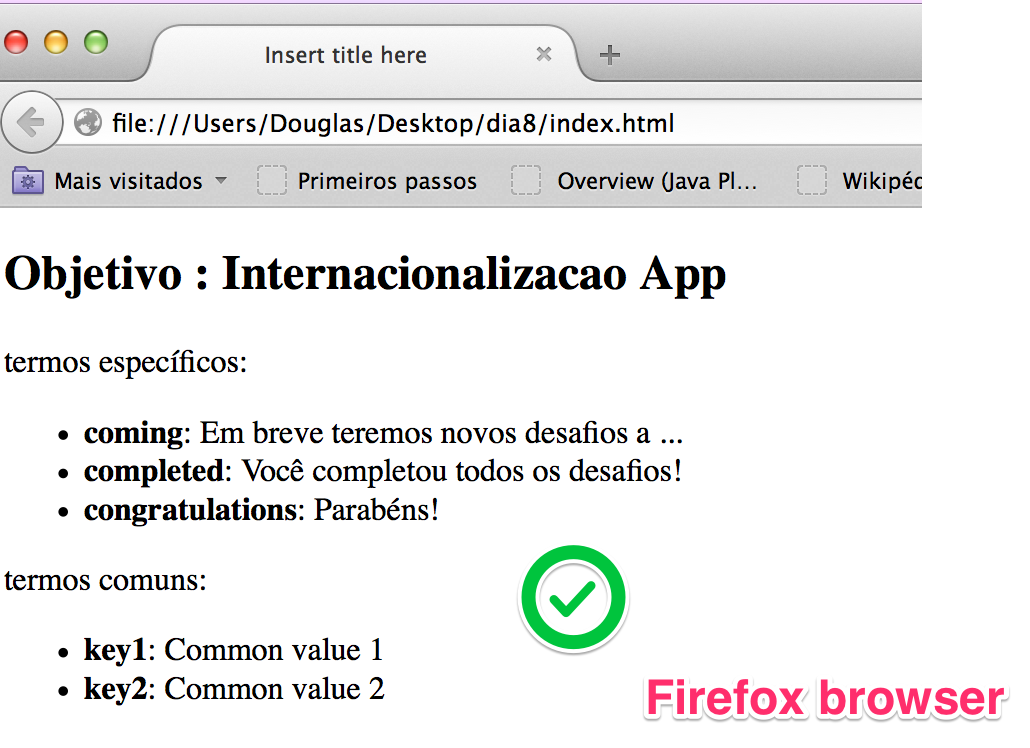
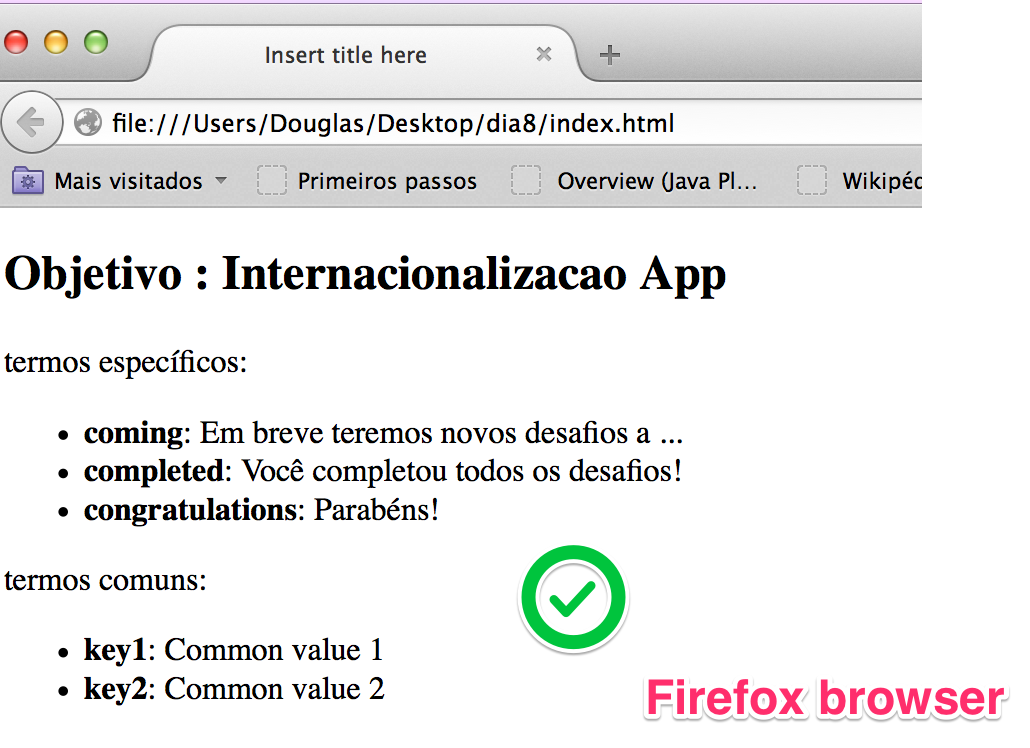
 |
| Rodando no browser Firefox |
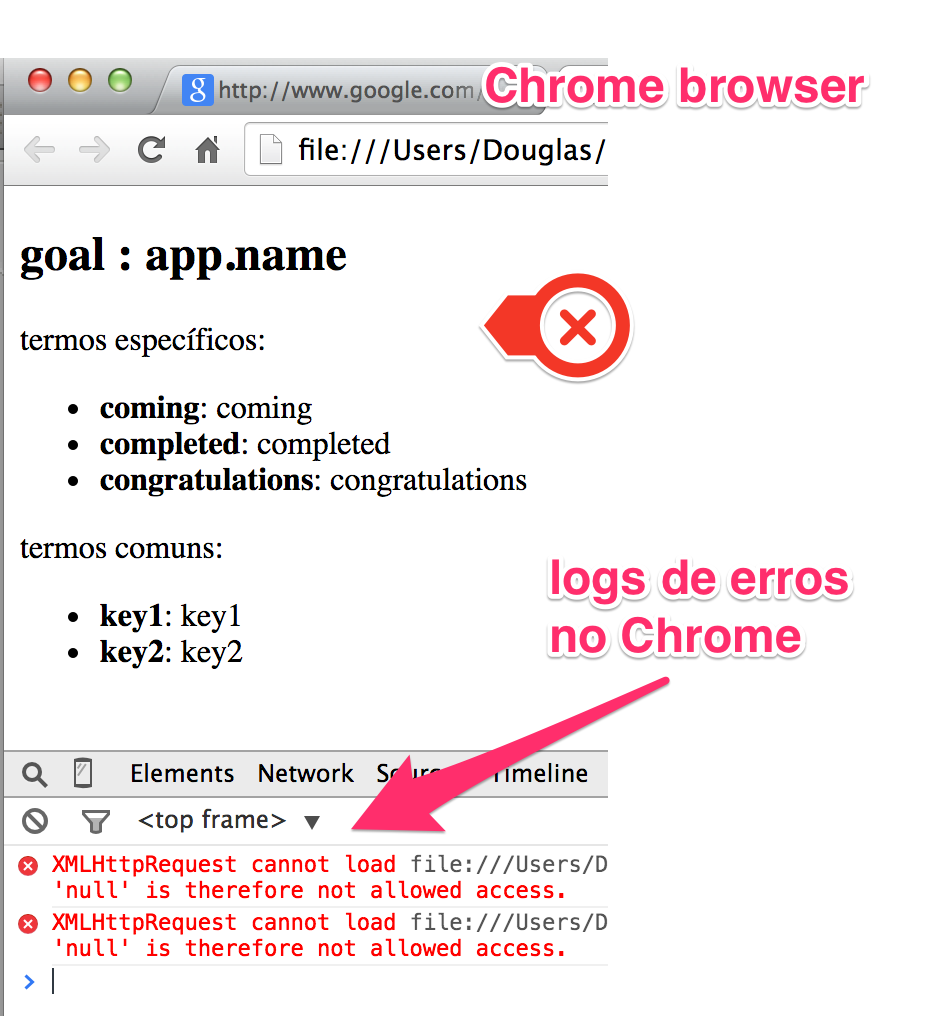
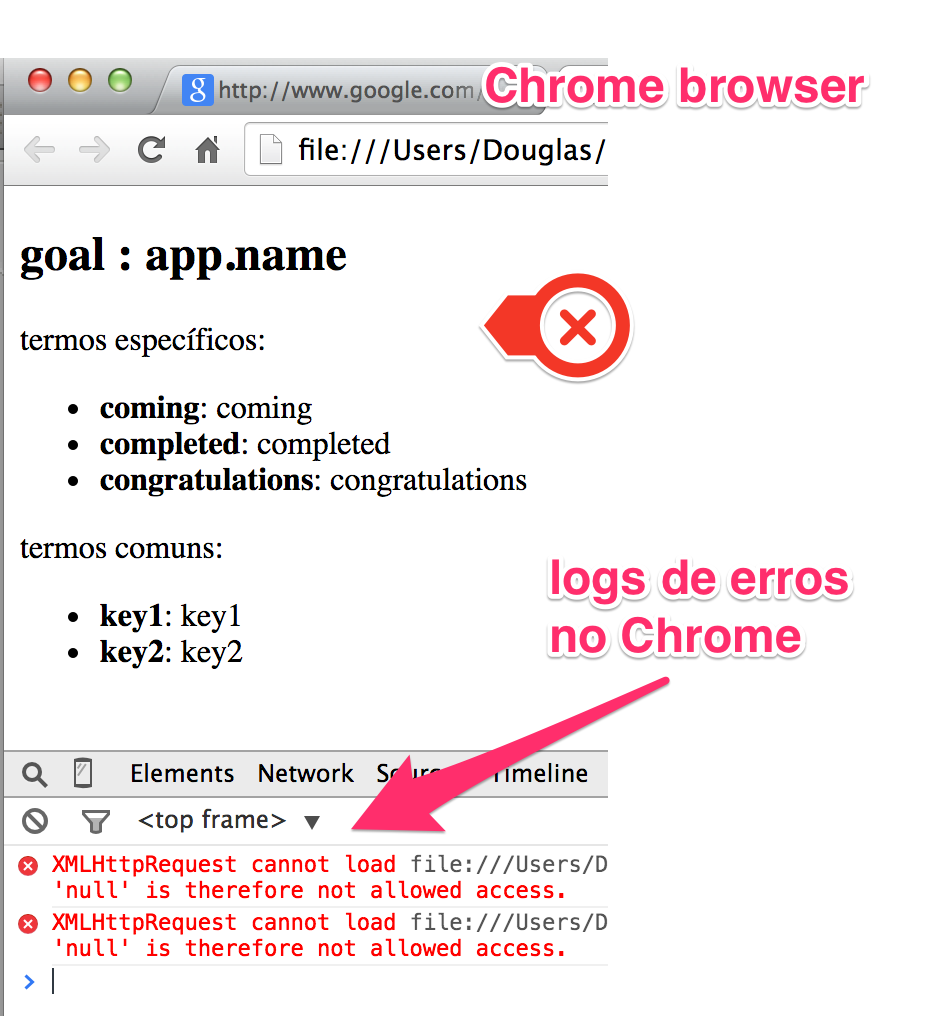
A imagem acima mostra como o Browser exibe o nosso pequeno exemplo. Veja que no Firefox (acima), o resultado esperado está certo, enquanto que o Chrome (abaixo), não funciona pelo motivo explicado anteriormente.
 |
| Rodando browser Chrome |
Moral da história:
em programação para Web, não use somente um Browser para realizar seus testes. Utilize os mais recentes, usando diferentes resoluções de telas. Os principais browsers são ilustrados na imagem abaixo:
O que aprendi com a programação usando a internacionalização é que podemos tornar nossa aplicação mais globalizada, considerando a região e localização do usuário. Assim, espera-se maior aceitação do aplicativo, além de considerar uma maior abrangência de sua comercialização, podendo expandir sua distribuição geográfica.
Também aprendi que temos que tomar cuidado com os termos usados na tradução, pois o significado de uma palavra mal traduzida pode expressar outro significado, correndo risco de errar, e no pior caso, cometendo uma grande gafe ou equívoco.
A programação com javascript usando internacionalização torna o processo bem mais fácil, mas somente do ponto de vista técnico. Isso não garante conteúdo traduzido de qualidade.
Outras estratégias também podem ser usadas para realizar a internacionalização tais como, usar imagens e metáforas visuais para representar significados. Mas isso deve ser ponderado ainda mais, pois se uma imagem vale mil palavras, errar essa representação da imagem pode representar 1000 problemas. Você tem ideia do quanto isso pode lhe custar? Mas isso é um assunto que transcende esse post. Talvez possa ser discutido em outra ocasião.
Se gostou desse post, tiver críticas ou sugestões, ou mesmo se souber de algum material que complemente o assunto discutido aqui, sinta-se encorajado em contribuir, comentando ou compartilhando em sua rede social, expandindo ainda mais nosso papo que não se encerra aqui.
:)
Os códigos fontes dos exemplos criados para esse post
podem ser baixados aqui.