Olá pessoal!
Desta vez vou divulgar aqui dois temas que discuti nos últimos podcasts produzidos no Carcast Programming sobre o desenvolvimento iOS. Abaixo o video onde especialistas debatem sobre usar Storyboard e XIB file no desenvolvimento de Apps.
Se quiser contribuir com o carcast, sugestões ou críticas, envie email para:
Storyboards vs NIBS vs Code Debate
12 dezembro 2014
15 outubro 2014
Podcast nas ruas do Recife sobre relatos de experiências em desenvolvimento de software
"Bom dia, boa tarde e boa noite!" (inspirado no podcast do MacMagazine)
Estou criando alguns podcasts e estou chamando de carcast, já que a gravação do áudio está sendo feito durante meu deslocamento de carro pelas ruas da cidade do Recife (PE, Brasil). Sempre quis compartilhar um pouco da experiência que venho acumulando e achei interessante criar um podcast.
A ideia é falar sobre as experiências e das tecnologias que estou utilizando para desenvolver software no mercado de trabalho. Pontos de vista e lições aprendidas são comentadas. Quando achar pertinente, escreverei um post no blog para citar os links e até mesmo, comentar mais sobre o assunto em questão.
Sinta-se convidado para ouvir os áudios e fazer comentários ou críticas.
09 outubro 2014
(LA) - Lições Aprendidas em projetos de software
O que é LA
“Lições Aprendidas” é “o conhecimento adquirido durante o projeto, que mostra como os eventos do projeto foram abordados ou devem ser tratados no futuro com o objetivo de melhorar o desempenho futuro” (PMBOK 5a Ed.).Ouça o podcast que comento minha experiência usando o processo de LA em projetos de software.
01 outubro 2014
O que aprendi com a programação hoje: dia 12 - ciclo de vida com Javascript
Esse post faz parte de uma série: o que aprendi com a programação, e tudo começou no dia 1
Entender o ciclo de vida de uma aplicação de software, é essencial para o desenvolvedor compreender como criar seus programas para a tecnologia desejada. Cada linguagem pode ter sua própria variação destes comportamentos, que chamamos de ciclo de vida do software. Neste post, vou mostrar minha percepção para aplicações em Javascript e o que eu aprendi com isso.
Ouça o podcast 6 (carinhosamente chamado de Carcast), para contextualiza-lo melhor sobre o tema deste post.
De forma genérica, de acordo com Wikipédia, o ciclo de vida pode ser definido:
Para um aplicativo, podemos considerar o ciclo de vida sendo uma abstração do conceito anterior, porém voltado para software. Portanto, teríamos uma definição:
De forma simples, o ciclo de vida do software é onde a execução do programa começa até chegar ao seu fim. Ou seja, o programa "tem vida", quando ele é alocado na memória RAM do dispositivo, e ele "morre", quando o mesmo é removido da memória. Este processo deve estar claro para você. Por exemplo, em Java temos a codificação do método main(), que representa o ponto de início e fim ao mesmo tempo.
Já em Android, embora utilizamos a linguagem Java, temos a classe Activity que define alguns métodos que trabalham em conjunto para fornecer um ciclo de vida (onCreate, onStart, onResume, onStop, onPause e onDestroy). Veja aqui para detalhes.
Inclusive já abordei aqui um post relacionado com ciclo de vida no Android: [Mudanças de perspectivas em aplicações Android: evite recriar a Activity]
O ciclo de vida em Javascript
Tudo começa quando o Browser carrega a página HTML. Se ela tiver declarado um bloco ou arquivo Javascript, então sabemos que a página foi carregada, portanto, foi criada. Assim, o ciclo de vida foi iniciado. Mas como saber se aplicação relacionada está "morta"?
Essa é a questão chave. Existem algumas formas de saber. Uma delas é tentar monitorar os eventos que ocorrem sobre a tela HTML no Browser, e caso algum evento de transição de tela ocorrer ou algumas ações na janela do navegador, tal com a operação de minimizada a tela, podemos inferir que alguma coisa ocorreu com a tela atual, podendo assim, deduzir chamadas para o ciclo de vida.
Uma alternativa que usamos aqui é representar uma estrutura de código que cheque quando os eventos da tela HTML ocorrerem, e assim, podemos inferir o ciclo de vida básico: INICIAR, PAUSAR, MORRER.
O exemplo acima demonstra um trecho de código Javascript no qual pode-se conferir o uso deste método. Vale notar que talvez Browser que não seja o Chrome pode não funcionar. Para testar abra uma aba nova e retorne ao exemplo.
Uma sugestão seria usar um bloco:
Entender o ciclo de vida de uma aplicação de software, é essencial para o desenvolvedor compreender como criar seus programas para a tecnologia desejada. Cada linguagem pode ter sua própria variação destes comportamentos, que chamamos de ciclo de vida do software. Neste post, vou mostrar minha percepção para aplicações em Javascript e o que eu aprendi com isso.
Ouça o podcast 6 (carinhosamente chamado de Carcast), para contextualiza-lo melhor sobre o tema deste post.
De forma genérica, de acordo com Wikipédia, o ciclo de vida pode ser definido:
"... o conjunto de transformações que podem passar os indivíduos de uma espécie para assegurar a sua continuidade." (fonte)
Para um aplicativo, podemos considerar o ciclo de vida sendo uma abstração do conceito anterior, porém voltado para software. Portanto, teríamos uma definição:
"... um conceito fundamental do processo de Engenharia de Sistemas, ... onde se desenrolam todas as fases de desenvolvimento de sistemas artificiais, ou sistemas feito pelo homem, desde a concepção até a sua eliminação." (fonte)
De forma simples, o ciclo de vida do software é onde a execução do programa começa até chegar ao seu fim. Ou seja, o programa "tem vida", quando ele é alocado na memória RAM do dispositivo, e ele "morre", quando o mesmo é removido da memória. Este processo deve estar claro para você. Por exemplo, em Java temos a codificação do método main(), que representa o ponto de início e fim ao mesmo tempo.
Já em Android, embora utilizamos a linguagem Java, temos a classe Activity que define alguns métodos que trabalham em conjunto para fornecer um ciclo de vida (onCreate, onStart, onResume, onStop, onPause e onDestroy). Veja aqui para detalhes.
Inclusive já abordei aqui um post relacionado com ciclo de vida no Android: [Mudanças de perspectivas em aplicações Android: evite recriar a Activity]
O ciclo de vida em Javascript
Tudo começa quando o Browser carrega a página HTML. Se ela tiver declarado um bloco ou arquivo Javascript, então sabemos que a página foi carregada, portanto, foi criada. Assim, o ciclo de vida foi iniciado. Mas como saber se aplicação relacionada está "morta"?
Essa é a questão chave. Existem algumas formas de saber. Uma delas é tentar monitorar os eventos que ocorrem sobre a tela HTML no Browser, e caso algum evento de transição de tela ocorrer ou algumas ações na janela do navegador, tal com a operação de minimizada a tela, podemos inferir que alguma coisa ocorreu com a tela atual, podendo assim, deduzir chamadas para o ciclo de vida.
Uma alternativa que usamos aqui é representar uma estrutura de código que cheque quando os eventos da tela HTML ocorrerem, e assim, podemos inferir o ciclo de vida básico: INICIAR, PAUSAR, MORRER.
O exemplo acima demonstra um trecho de código Javascript no qual pode-se conferir o uso deste método. Vale notar que talvez Browser que não seja o Chrome pode não funcionar. Para testar abra uma aba nova e retorne ao exemplo.
Aprendi com essa experiência que podemos simular um ciclo de vida em aplicações Web que utilizam linguagem Javascript. Porém, existem limitações e nem todos os navegadores suportam o código acima.
Uma sugestão seria usar um bloco:
var doc = window.document;
if (doc.hidden || doc.msHidden || doc.webkitHidden) {
// possui a propriedade de visibilidade compatível com vários navegadores
}
23 setembro 2014
Iniciando em programação de forma divertida: code.org
Uma das coisas que mais gosto de fazer é ensinar a programação as pessoas. Imagine então, quando você encontra um site que tem esse propósito? :) O site code.org tem essa ideia e oferece uma oportunidade para aprender a programação, porém, de forma lúdica, ou seja, divertida.
Esse video acima mostra vários profissionais e pessoas conhecidas que falam da importância de aprender a programação. Eu já falei aqui no blog do porque isso é relevante [O que aprendi com a programação hoje: dia 6 - por que programar?], e não é somente eu quem está dizendo.
O vídeo acima demonstra um exemplo do que você pode encontrar no site indicado neste post.
Esse video acima mostra vários profissionais e pessoas conhecidas que falam da importância de aprender a programação. Eu já falei aqui no blog do porque isso é relevante [O que aprendi com a programação hoje: dia 6 - por que programar?], e não é somente eu quem está dizendo.
Estou utilizando o site do code.org para estimular alunos a gostarem da programação. Muitas vezes aprender a programar não é uma tarefa fácil para alunos, e nem para quem ensina. Mas quando tornamos o processo mais divertido: porque ELE pode SER assim, há bons resultados.
O vídeo acima demonstra um exemplo do que você pode encontrar no site indicado neste post.
 |
| Certificado de sucesso. |
Ao final dos módulos, quando supera os desafios, você ganha o certificado e vai se sentir estimulado ir em frente ainda mais. :)
20 setembro 2014
O que aprendi com a programação hoje: dia 11 - liderando um time
Esse post faz parte de uma série: o que aprendi com a programação, e tudo começou no dia 1
Por mais técnico que possa parecer, a programação lhe permite aprender e exercitar aspectos que não são necessariamente técnicos, aprendizados que só se aprende fazendo, vivenciando o dia a dia: trata-se da liderança.
Links citados no podcast:
- O Monge e o Executivo: https://www.youtube.com/watch?v=57t8MAYErqI
- Palestra sobre liderança na atualidade: http://pt.slideshare.net/mcmoraescosta/liderana-na-atualidade
Por mais técnico que possa parecer, a programação lhe permite aprender e exercitar aspectos que não são necessariamente técnicos, aprendizados que só se aprende fazendo, vivenciando o dia a dia: trata-se da liderança.
Como é liderar um time de desenvolvimento de software? Não existe uma resposta simples, mas me arrisco a falar um pouco do que estou aprendendo com essa experiência atual. Ouça o "carcast" 4 e tire as suas próprias conclusões.
Links citados no podcast:
- O Monge e o Executivo: https://www.youtube.com/watch?v=57t8MAYErqI
- Palestra sobre liderança na atualidade: http://pt.slideshare.net/mcmoraescosta/liderana-na-atualidade
16 setembro 2014
O que aprendi com a programação: dia 10 - integração com Facebook
Eu sempre quis implementar um aplicativo que faz integração com as redes sociais, mas ainda não tinha oportunidades de experimentar. Porém, tudo mudou quando precisei integrar nosso aplicativo com a rede social do Facebook.
A ideia deste post é mostrar, resumidamente, como você pode integrar o seu aplicativo ou site com a rede social do Facebook, compreender como realizar o login e como obter os dados do usuário da rede social, que precisam ser autorizados ao aplicativo para ter acesso as diversas informações disponíveis na conta.
Ouça o podcast para entender sobre alguns pontos importantes dessa integração com o Facebook usando um aplicativo ou site:
A primeira coisa que você deve fazer é registrar o seu aplicativo no site do desenvolvedor do Facebook, clicando na opção "Add a New App", e deste ponto em diante, as configurações vão depender da plataforma escolhida:
Para o exemplo deste post, escolhi a opção "Site". Então você terá que categorizar seu aplicativo de acordo com algumas opções pré-definidas, bastando clicar em um botão de Confirmação que seu aplicativo será criado.
O próximo passo o próprio Facebook exibirá uma tela com as próximas configurações que podem ser feitas. Haverá um código exemplo que pode ser testado no seu Website. O ponto aqui é observar a chave de acesso: AppId, que deve ser usada sempre que precisaremos acessar o Facebook para realizar o login e assim, obter os dados do usuário.
Logo abaixo da tela acima temos uma opção muito importante. Como escolhemos a plataforma web, temos que cadastrar o domínio do nosso Web site que desejamos utilizar a funcionalidade de login:
Com a configuração acima realizada, já podemos testar a funcionalidade do login no site cadastrado. Para isso, selecione o produto "Facebook Login": https://developers.facebook.com/docs/facebook-login/v2.1 e copie o código exemplo que tem já. Tal como:
Não se esqueça de atualizar seu APP_ID no lugar correspondente. Ao acessar a página com o código acima, se clicar em login, o facebook irá realizar o login, porém, dependendo do seu User, vai exibir uma página de autorização. Se o usuário confirmar, então as resposta de sucesso ou falha serão chamadas usando a lógica demonstrada no exemplo acima.
Esse processo é descrito na página do Facebook Development e deve ser entendido se você deseja realizar o login. Umas das mudanças da nova API 2.1, é que o usuário poderá rever as informações que o aplicativo está utilizando, podendo alterar ao acessar na opção "Reveja as informações que você compartilha".
Podemos ver na tela abaixo o login sendo exibido. Para você testar, tente acessar a URL com o código citado anteriormente e acessando o aplicativo criado no Facebook para realizar login:
http://profdouglas.blogspot.com.br/p/login-test-facebook.html
O que aprendi com o login do Facebook
Existem algumas diferenças quando tentamos acessar o login usando um aplicativo nativo (ex. Android, iOS e outros). Uma delas é que temos que possuir uma URL para redirecionar quando o login for feito com sucesso. Então, se você não tiver um server side (servidor) com um domínio registrado, pode-se utilizar uma URL temporária provida pelo próprio Facebook.
Neste caso, temos que acessar a tela de configuração do aplicativo, acessar a opção de "Settings/Advanced", procurando a opção "Valid OAuth redirect URIs" e adicionar a URL:
https://www.facebook.com/connect/login_success.html.
Desta forma, quando as requisições foram feitas pelo seu aplicativo nativo, após o usuário efetuar o login, o Facebook irá redirecionar para essa página e lhe enviar o Token com as credenciais aceitas. Eu encontrei neste site umas dicas de como implementar esse esquema para uma aplicação web nativa.
Outro aprendizado que me custou algum tempo para entender... o código de exemplo do Facebook talvez não funcione na sua página local ou no seu Browser. Lembre-se que esses códigos precisam estar executando em algum servidor web. Ou então os códigos podem não funcionar no browser Chrome por conta das restrições de segurança. Se testar no Firefox a probabilidade de que funciona aumenta. Além disso, procure exibir a tela de console para certificar que o fluxo previsto está sendo chamado.
A ideia deste post é mostrar, resumidamente, como você pode integrar o seu aplicativo ou site com a rede social do Facebook, compreender como realizar o login e como obter os dados do usuário da rede social, que precisam ser autorizados ao aplicativo para ter acesso as diversas informações disponíveis na conta.
Ouça o podcast para entender sobre alguns pontos importantes dessa integração com o Facebook usando um aplicativo ou site:
A primeira coisa que você deve fazer é registrar o seu aplicativo no site do desenvolvedor do Facebook, clicando na opção "Add a New App", e deste ponto em diante, as configurações vão depender da plataforma escolhida:
 |
| Escolha da plataforma do app. do Facebook |
O próximo passo o próprio Facebook exibirá uma tela com as próximas configurações que podem ser feitas. Haverá um código exemplo que pode ser testado no seu Website. O ponto aqui é observar a chave de acesso: AppId, que deve ser usada sempre que precisaremos acessar o Facebook para realizar o login e assim, obter os dados do usuário.
 |
| Configuração do aplicativo do Facebook com exemplos básicos |
Logo abaixo da tela acima temos uma opção muito importante. Como escolhemos a plataforma web, temos que cadastrar o domínio do nosso Web site que desejamos utilizar a funcionalidade de login:
 |
| Configuração do site que pretende suportar o login |
Com a configuração acima realizada, já podemos testar a funcionalidade do login no site cadastrado. Para isso, selecione o produto "Facebook Login": https://developers.facebook.com/docs/facebook-login/v2.1 e copie o código exemplo que tem já. Tal como:
Não se esqueça de atualizar seu APP_ID no lugar correspondente. Ao acessar a página com o código acima, se clicar em login, o facebook irá realizar o login, porém, dependendo do seu User, vai exibir uma página de autorização. Se o usuário confirmar, então as resposta de sucesso ou falha serão chamadas usando a lógica demonstrada no exemplo acima.
 |
| Tela de autorização do usuário do Facebook após fazer o login |
 |
| Informações que o aplicativo usará antes do login do usuário |
Podemos ver na tela abaixo o login sendo exibido. Para você testar, tente acessar a URL com o código citado anteriormente e acessando o aplicativo criado no Facebook para realizar login:
http://profdouglas.blogspot.com.br/p/login-test-facebook.html
 |
| Tela com o login sendo chamado |
Existem algumas diferenças quando tentamos acessar o login usando um aplicativo nativo (ex. Android, iOS e outros). Uma delas é que temos que possuir uma URL para redirecionar quando o login for feito com sucesso. Então, se você não tiver um server side (servidor) com um domínio registrado, pode-se utilizar uma URL temporária provida pelo próprio Facebook.
Neste caso, temos que acessar a tela de configuração do aplicativo, acessar a opção de "Settings/Advanced", procurando a opção "Valid OAuth redirect URIs" e adicionar a URL:
https://www.facebook.com/connect/login_success.html.
Desta forma, quando as requisições foram feitas pelo seu aplicativo nativo, após o usuário efetuar o login, o Facebook irá redirecionar para essa página e lhe enviar o Token com as credenciais aceitas. Eu encontrei neste site umas dicas de como implementar esse esquema para uma aplicação web nativa.
Outro aprendizado que me custou algum tempo para entender... o código de exemplo do Facebook talvez não funcione na sua página local ou no seu Browser. Lembre-se que esses códigos precisam estar executando em algum servidor web. Ou então os códigos podem não funcionar no browser Chrome por conta das restrições de segurança. Se testar no Firefox a probabilidade de que funciona aumenta. Além disso, procure exibir a tela de console para certificar que o fluxo previsto está sendo chamado.
12 setembro 2014
O que aprendi com a programação hoje: dia 9 - devtools e javascript
Esse post faz parte de uma série: o que aprendi com a programação, e tudo começou no dia 1.
Um grande aprendizado que me permitiu rever os meus "preconceitos" com a linguagem javascript foi entender como testar o meu código usando o Browser, e foi a série do vídeo abaixo que me ajudou.
Recomendo assistir:
Recomendo assistir:
Depois de assistir esse vídeo comecei a compreender como fazer a depuração usando o ambiente DevTool, que inclusive me permiti escrever um post sobre ele aqui [dia 3].
09 setembro 2014
O que aprendi com a programação hoje: dia 8 - internacionalização em Javascript
Esse post faz parte de uma série: o que aprendi com a programação, e tudo começou no dia 1.
2/4/95
Você consegue distinguir o formato de data acima? Não se sabe ao certo se o 2 indica o dia e o 4 o mês, pois poderia ser o contrário (1995-04-02 ou 1995-02-04). Sabe-se, no entanto que é um padrão de formato de data usado e aceito tanto nos EUA como na Inglaterra. Segundo destaca esse post, há pelo menos 6 possíveis interpretações. Mas agora veja o formato abaixo, será que o mesmo é familiar para você?
09/09/2014
Provavelmente você terá condição de entender melhor, o formato de data que é mais familiar para você ou aquele que você já conhece. O formato de datas possui diversas representações universais, mas dependendo do país que o pratique, haverá maior familiaridade e facilidade de identificação de sua parte. A mesma coisa ocorre com os usuário do mundo.
Por que esses formatos são relevantes e qual a relação com a programação?
Haverá preocupação também com a moeda local, da representação do dinheiro, além do seu formato de datas considerando onde o usuário está agora, ou seja, a sua localização geográfica. Essa preocupação de representar a informação "correta", dependendo do idioma preferido do usuário, é uma das preocupações mais relevantes para um aplicativo que deseja ser global. Trata-se da tradução e da localização dos dados, e chamamos esse tratamento e implementação de: internacionalização.
O processo de internacionalização pode ser feito com qualquer software e linguagens modernas, preparando e definindo diversos arquivos de dados para cada idioma pretendido. Geralmente, damos suporte para idiomas mais falados no mundo: Inglês, Espanhol, Mandarim e o idioma nativo da equipe envolvida na produção do software. Mas isso depende sempre da demanda do projeto do cliente, da equipe envolvida e da natureza do que se está fazendo. Além disso, não estou dizendo que é fácil de fazer, uma vez que traduzir conteúdo de qualidade consome esforço que deve ser considerado.
Em projetos com Android e iOS já existem formas padronizadas pelas tecnologias para usar a internacionalização. Basta seguir os procedimentos indicados e que estão detalhados na documentação de ambas. Essas padronizações, favorecem o impacto do esforço envolvido no que tange a codificação dos dados, mas não diminui o esforço de tradução.
Como fazer a internacionalização em um projeto Web que utiliza a linguagem Javascript, HTML 5 e CSS?
Existem várias bibliotecas disponíveis em Javascript e que podem ser usadas. Veja essa discussão no Stackoverflow.com sobre isso.
Em nosso projeto experimentamos utilizar a biblioteca chamada i18Next, e após um pouco de estudo, achamos interessante utilizá-la primeiramente porque é simples, em segundo porque possui integração com outra biblioteca que já estamos utilizando, a conhecida jQuery. E em terceiro lugar, podemos criar mais de um arquivo de tradução usando o formato de dados JSON, um arquivo para cada idioma de tradução.
Dessa forma, vamos entender como usar essa biblioteca. Baixe as seguintes bibliotecas i18Next e jQuery, depois poderá referenciá-las no seu código HTML. Abaixo, veja o código HTML que demonstra uso de internacionalização preparado para esse post (no final do post coloquei o link para baixar o exemplo completo):
Agora que já declaramos nossas dependências na tag ..., podemos ver o código que utiliza a tag (data-i18n="chave"), que permite usar o valor associado à chave e descrito dos arquivos de tradução. Já o código abaixo utiliza uma estrutura Javascript criada para representar o uso da biblioteca i18Next:
Esse código foi criado com o nome internacionalizacao.js com o objetivo de parametrizar as configurações da biblioteca i18Next. Existem várias opções disponíveis. Veja mais detalhes no site do desenvolvedor aqui.
Por fim, teremos 4 pastas com conteúdos semelhantes a estrutura do arquivo a seguir. Cada pasta, representa um idioma suportado usando um padrão de nomes internacional para representar um idioma_país (ex. pt-BR (português do Brasil), en-US (inglês norte americano), es (espanhol), dev (padrão e comum para o aplicativo como um todo)). Sendo que o "dev" representa neste caso, palavras em comum para qualquer idioma.
Rodando em alguns Browsers, por que nem todos funcionam?
A primeira coisa que demorei a compreender tem haver com a pergunta acima. Os exemplos que estava utilizando não pareciam funcionar. As mensagens de logs que a tela de inspeção de elementos (Debugging) [veja o post do dia 3 para mais detalhe], usando a view de Console, não me permitiram entender o que estava acontecendo. Pior ainda, me levando a crer que eu estava fazendo alguma coisa errada no código ou no uso da biblioteca i18Next. Tentei outras bibliotecas também. Acho que no total, foram umas 8 horas de pesquisas e testes.
A imagem acima mostra como o Browser exibe o nosso pequeno exemplo. Veja que no Firefox (acima), o resultado esperado está certo, enquanto que o Chrome (abaixo), não funciona pelo motivo explicado anteriormente.
Moral da história: em programação para Web, não use somente um Browser para realizar seus testes. Utilize os mais recentes, usando diferentes resoluções de telas. Os principais browsers são ilustrados na imagem abaixo:
Também aprendi que temos que tomar cuidado com os termos usados na tradução, pois o significado de uma palavra mal traduzida pode expressar outro significado, correndo risco de errar, e no pior caso, cometendo uma grande gafe ou equívoco.
Outras estratégias também podem ser usadas para realizar a internacionalização tais como, usar imagens e metáforas visuais para representar significados. Mas isso deve ser ponderado ainda mais, pois se uma imagem vale mil palavras, errar essa representação da imagem pode representar 1000 problemas. Você tem ideia do quanto isso pode lhe custar? Mas isso é um assunto que transcende esse post. Talvez possa ser discutido em outra ocasião.
Se gostou desse post, tiver críticas ou sugestões, ou mesmo se souber de algum material que complemente o assunto discutido aqui, sinta-se encorajado em contribuir, comentando ou compartilhando em sua rede social, expandindo ainda mais nosso papo que não se encerra aqui.
:)
Os códigos fontes dos exemplos criados para esse post podem ser baixados aqui.
2/4/95
Você consegue distinguir o formato de data acima? Não se sabe ao certo se o 2 indica o dia e o 4 o mês, pois poderia ser o contrário (1995-04-02 ou 1995-02-04). Sabe-se, no entanto que é um padrão de formato de data usado e aceito tanto nos EUA como na Inglaterra. Segundo destaca esse post, há pelo menos 6 possíveis interpretações. Mas agora veja o formato abaixo, será que o mesmo é familiar para você?
 |
| globalização do software (fonte da imagem) |
Provavelmente você terá condição de entender melhor, o formato de data que é mais familiar para você ou aquele que você já conhece. O formato de datas possui diversas representações universais, mas dependendo do país que o pratique, haverá maior familiaridade e facilidade de identificação de sua parte. A mesma coisa ocorre com os usuário do mundo.
Por que esses formatos são relevantes e qual a relação com a programação?
Quando estamos querendo popularizar nosso site ou nosso aplicativo, qual será a sua abrangência desejada? Será global ou continental, regional ou talvez local? Em qual país pretende disponibiliza-lo?Essas são apenas algumas das perguntas que terás que responder se desejar publicar um site ou aplicativo universal, no qual temos que levar em consideração o lugar, a cultura, os padrões estabelecidos do idioma do usuário. Dependendo das suas respostas e de como decidir representar as informações, terás que traduzir os termos e textos contidos para mais de um idioma.
Haverá preocupação também com a moeda local, da representação do dinheiro, além do seu formato de datas considerando onde o usuário está agora, ou seja, a sua localização geográfica. Essa preocupação de representar a informação "correta", dependendo do idioma preferido do usuário, é uma das preocupações mais relevantes para um aplicativo que deseja ser global. Trata-se da tradução e da localização dos dados, e chamamos esse tratamento e implementação de: internacionalização.
 |
| Processo de Internacionalização e localização (fonte Wikipédia) |
Em projetos com Android e iOS já existem formas padronizadas pelas tecnologias para usar a internacionalização. Basta seguir os procedimentos indicados e que estão detalhados na documentação de ambas. Essas padronizações, favorecem o impacto do esforço envolvido no que tange a codificação dos dados, mas não diminui o esforço de tradução.
Um bom tradutor pode valer mais do que um Google Translate? Essa discussão está fora de questão para o meu blog. :) Mas fique "esperto" sobre isso!
Como fazer a internacionalização em um projeto Web que utiliza a linguagem Javascript, HTML 5 e CSS?
Existem várias bibliotecas disponíveis em Javascript e que podem ser usadas. Veja essa discussão no Stackoverflow.com sobre isso.
Em nosso projeto experimentamos utilizar a biblioteca chamada i18Next, e após um pouco de estudo, achamos interessante utilizá-la primeiramente porque é simples, em segundo porque possui integração com outra biblioteca que já estamos utilizando, a conhecida jQuery. E em terceiro lugar, podemos criar mais de um arquivo de tradução usando o formato de dados JSON, um arquivo para cada idioma de tradução.
Dessa forma, vamos entender como usar essa biblioteca. Baixe as seguintes bibliotecas i18Next e jQuery, depois poderá referenciá-las no seu código HTML. Abaixo, veja o código HTML que demonstra uso de internacionalização preparado para esse post (no final do post coloquei o link para baixar o exemplo completo):
Insert title here :
termos específicos:
- coming:
- completed:
- congratulations:
- key1:
- key2:
Agora que já declaramos nossas dependências na tag ..., podemos ver o código que utiliza a tag (data-i18n="chave"), que permite usar o valor associado à chave e descrito dos arquivos de tradução. Já o código abaixo utiliza uma estrutura Javascript criada para representar o uso da biblioteca i18Next:
/*global i18n */
var Internacionalizacao = {
LANGUAGES_AVAILABLE : [ 'en-US', 'pt-BR' ],
/*
* Inicializa arquivo de traducao de acordo com a lib i18Next.
* Veja mais detalhes aqui:
*/
init : function() {
var language = Internacionalizacao.getLanguage();
// detecta a lingua do browser e se nao tiver a desejada, setamos uma default
if (!(Internacionalizacao.LANGUAGES_AVAILABLE.indexOf(language) > -1)) {
language = Internacionalizacao.LANGUAGES_AVAILABLE[0]; // default en-US
}
i18n.init({
lng : language,
load : 'current'
}, function(t) {
Internacionalizacao.translateElements(t);
});
},
/*
* Detecta a linguagem atual do browser do usuario
* @return linguagem atual, exemplo: pt-BR, en-US...
*/
getLanguage : function() {
var userLang = navigator.language || navigator.userLanguage;
return userLang;
},
/*
* Funcao que traduz todos os elementos que possuem data-i18n e substitui
* pela traduz contida em sua chave.
*
* O arquivo deve estar em /arquivo_traducao.json>.
*/
translateElements : function(t) {
var elements, element;
elements = document.querySelectorAll('[data-i18n]');
for (var index = 0; index < elements.length; index++) {
element = elements[index];
element.innerHTML = t(element.getAttribute('data-i18n'));
}
}
};
// inicializar biblioteca de traducao i18Next durante o load da página
Internacionalizacao.init();
Esse código foi criado com o nome internacionalizacao.js com o objetivo de parametrizar as configurações da biblioteca i18Next. Existem várias opções disponíveis. Veja mais detalhes no site do desenvolvedor aqui.
Por fim, teremos 4 pastas com conteúdos semelhantes a estrutura do arquivo a seguir. Cada pasta, representa um idioma suportado usando um padrão de nomes internacional para representar um idioma_país (ex. pt-BR (português do Brasil), en-US (inglês norte americano), es (espanhol), dev (padrão e comum para o aplicativo como um todo)). Sendo que o "dev" representa neste caso, palavras em comum para qualquer idioma.
{
"coming": "Em breve teremos novos desafios a ...",
"completed": "Você completou todos os desafios!",
"congratulations": "Parabéns!",
"goal": "Objetivo"
}
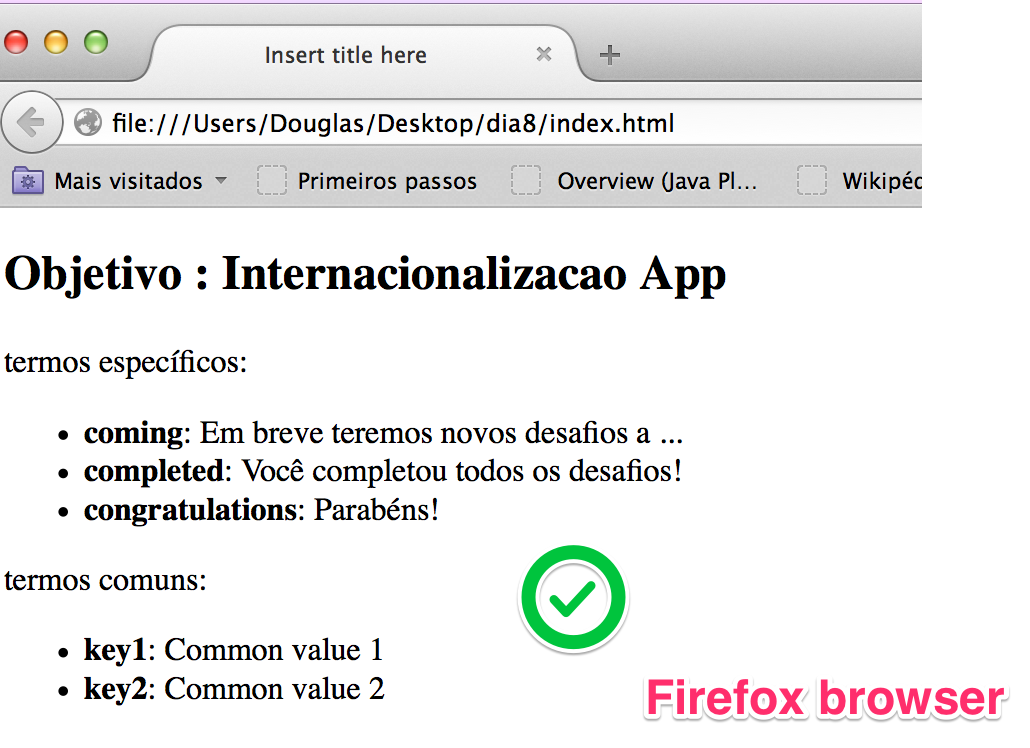
Rodando em alguns Browsers, por que nem todos funcionam?
A primeira coisa que demorei a compreender tem haver com a pergunta acima. Os exemplos que estava utilizando não pareciam funcionar. As mensagens de logs que a tela de inspeção de elementos (Debugging) [veja o post do dia 3 para mais detalhe], usando a view de Console, não me permitiram entender o que estava acontecendo. Pior ainda, me levando a crer que eu estava fazendo alguma coisa errada no código ou no uso da biblioteca i18Next. Tentei outras bibliotecas também. Acho que no total, foram umas 8 horas de pesquisas e testes.
Após ler uma dica do desenvolvedor do i18Next, sugerindo que testasse o exemplo do seu site no browser Firefox, me dei conta que eu estava testando apenas no Chrome. Então percebi que o Chrome possui validações de segurança para impedir que códigos maliciosos possam danificar o sistema operacional. Assim, por padrão alguns códigos não tem permissão de rodarem. A menos que usemos um server side instalado em nossa máquina, como Apache, node.js, etc. Neste caso, o browser roda sem problemas.
 |
| Rodando no browser Firefox |
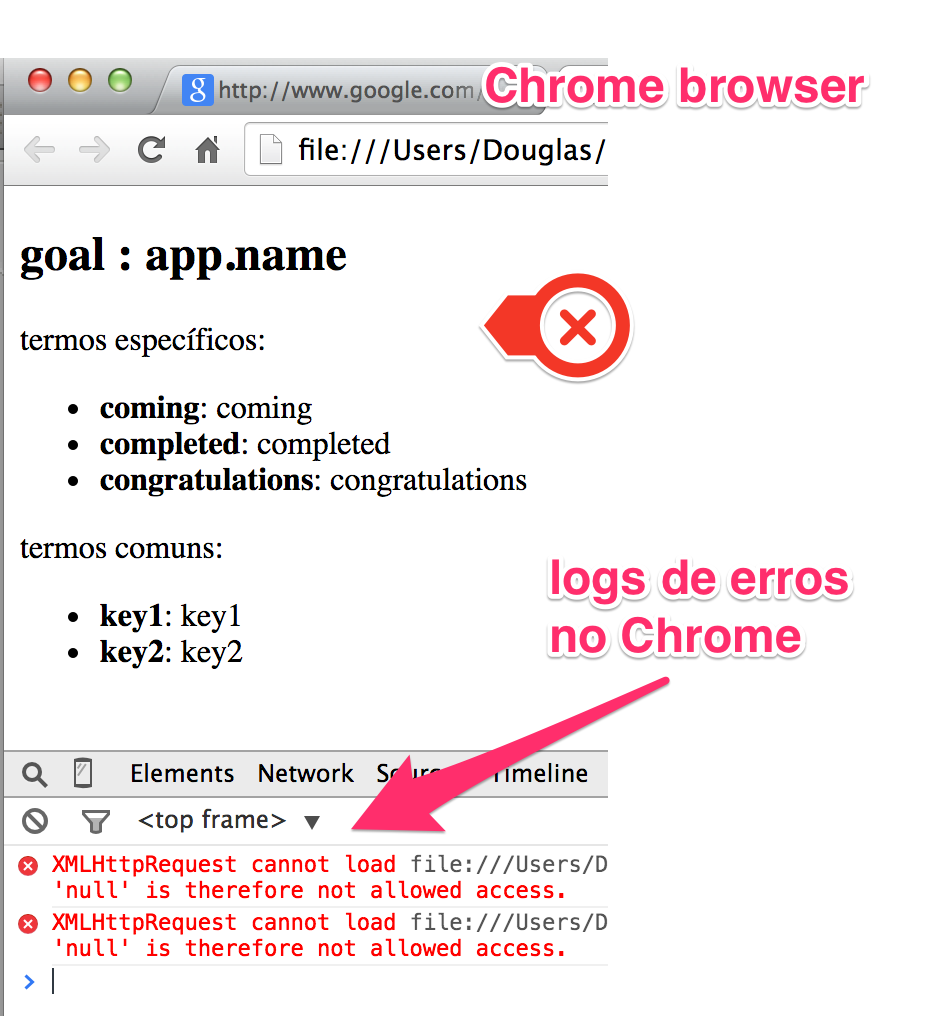
A imagem acima mostra como o Browser exibe o nosso pequeno exemplo. Veja que no Firefox (acima), o resultado esperado está certo, enquanto que o Chrome (abaixo), não funciona pelo motivo explicado anteriormente.
 |
| Rodando browser Chrome |
Moral da história: em programação para Web, não use somente um Browser para realizar seus testes. Utilize os mais recentes, usando diferentes resoluções de telas. Os principais browsers são ilustrados na imagem abaixo:
 |
| Browsers (fonte) |
O que aprendi com a programação usando a internacionalização é que podemos tornar nossa aplicação mais globalizada, considerando a região e localização do usuário. Assim, espera-se maior aceitação do aplicativo, além de considerar uma maior abrangência de sua comercialização, podendo expandir sua distribuição geográfica.
Também aprendi que temos que tomar cuidado com os termos usados na tradução, pois o significado de uma palavra mal traduzida pode expressar outro significado, correndo risco de errar, e no pior caso, cometendo uma grande gafe ou equívoco.
A programação com javascript usando internacionalização torna o processo bem mais fácil, mas somente do ponto de vista técnico. Isso não garante conteúdo traduzido de qualidade.
Outras estratégias também podem ser usadas para realizar a internacionalização tais como, usar imagens e metáforas visuais para representar significados. Mas isso deve ser ponderado ainda mais, pois se uma imagem vale mil palavras, errar essa representação da imagem pode representar 1000 problemas. Você tem ideia do quanto isso pode lhe custar? Mas isso é um assunto que transcende esse post. Talvez possa ser discutido em outra ocasião.
Se gostou desse post, tiver críticas ou sugestões, ou mesmo se souber de algum material que complemente o assunto discutido aqui, sinta-se encorajado em contribuir, comentando ou compartilhando em sua rede social, expandindo ainda mais nosso papo que não se encerra aqui.
:)
Os códigos fontes dos exemplos criados para esse post podem ser baixados aqui.
04 setembro 2014
O que aprendi com a programação hoje: dia 7 - Parse.com
Esse post faz parte de uma série: o que aprendi com a programação, e tudo começou no dia 1.
A plataforma Parse fornece uma solução de back-end completa para o um aplicativo móvel. Segundo a sua documentação, o objetivo do Parse é eliminar totalmente a necessidade de escrever código do servidor ou manutenção de servidores. Hoje vou abordar um pouco sobre essa tecnologia que permitiu validar uma funcionalidade de nosso projeto, no qual, dependia da infraestrutura de server side.
Para contextualizar, escute o áudio que preparei para que você entenda melhor o contexto da nossa necessidade em questão, pelo qual foi necessário encontrar soluções alternativas como serviços (SAAS).
A ideia é eliminar a dependência da infraestrutura de servidor para armazenar os dados dos diferentes clientes, que rodam nosso aplicativo em seus celulares. Com o Parse, podemos viabilizar essa estrutura com pouco esforço. O objetivo é minimizar a configuração e rapidamente começar a construir seu aplicativo com JavaScript e HTML5 em Parse.
Apps
Em Parse, você cria um aplicativo para cada um de seus aplicativos móveis. Cada aplicativo tem seu próprio ID e sua chave de cliente JavaScript, assim você poderá usar na sua aplicação web. Sua conta no Parse pode acomodar vários Apps. Isto é útil mesmo se você tiver um aplicativo, uma vez que você pode implantar versões diferentes para teste e produção.
Acesse o site do Parse, crie uma conta e cadastre seu aplicativo. Leia a documentação que ele possui para entender melhor.
Dependências
O JavaScript SDK do Parse, praticamente não necessita de quaisquer bibliotecas externas. A única exceção é a classe do Parse.View, que exige que você forneça jQuery ou jQuery compatível $ método.
Modelo de Objetos (Parse.Object)
Armazenamento de dados em Parse é construído em torno Parse.Object. Cada Parse.Object contém pares de chave-valores de dados JSON-compatíveis. Este dado é sem esquema, o que significa que você não precisa especificar de antemão que existem chaves em cada Parse.Object. Você simplesmente define qualquer pares de chave-valor que você quer, e a infraestrutura do Parse irá armazená-la.
Por exemplo, digamos que você está acompanhando altas pontuações para um jogo. Um único Parse.Object poderia conter:
pontuacao: 20500, nomeJogador: "Douglas Frari" , faseAtual: 3
As chaves devem ser sequências de caracteres alfanuméricos. Os valores podem ser strings, números, boleanos, ou mesmo matrizes e dicionários - qualquer coisa que pode ser JSON codificado.
Cada Parse.Object é uma instância de uma subclasse específica com um nome de classe que você pode usar para distinguir diferentes tipos de dados. Por exemplo, poderíamos chamar a pontuação mais alta como um objeto de nome GameScore.
Salvando objetos
Vamos dizer que você deseja salvar o GameScore descrito acima para o Parse Cloud. Poderia fazer assim:
Recuperando os dados
Pode-se recuperar os objetos usando uma forma simples, porém, com muitas possibilidades para fazer filtros. Veja essa página com dicas: https://parse.com/docs/js_guide#objects-retrieving
Além disso, não há preocupações com a hospedagem e manutenção desse server side. Mas nem tudo são flores. Para serviços externos mais complexos, talvez o Parse não seja tão interessante. Mas isso é tópico para se investigar por demanda em futuros posts.
A plataforma Parse fornece uma solução de back-end completa para o um aplicativo móvel. Segundo a sua documentação, o objetivo do Parse é eliminar totalmente a necessidade de escrever código do servidor ou manutenção de servidores. Hoje vou abordar um pouco sobre essa tecnologia que permitiu validar uma funcionalidade de nosso projeto, no qual, dependia da infraestrutura de server side.
Para contextualizar, escute o áudio que preparei para que você entenda melhor o contexto da nossa necessidade em questão, pelo qual foi necessário encontrar soluções alternativas como serviços (SAAS).
A ideia é eliminar a dependência da infraestrutura de servidor para armazenar os dados dos diferentes clientes, que rodam nosso aplicativo em seus celulares. Com o Parse, podemos viabilizar essa estrutura com pouco esforço. O objetivo é minimizar a configuração e rapidamente começar a construir seu aplicativo com JavaScript e HTML5 em Parse.
 |
| Site do Parse.com com tradução Google Translate |
Apps
Em Parse, você cria um aplicativo para cada um de seus aplicativos móveis. Cada aplicativo tem seu próprio ID e sua chave de cliente JavaScript, assim você poderá usar na sua aplicação web. Sua conta no Parse pode acomodar vários Apps. Isto é útil mesmo se você tiver um aplicativo, uma vez que você pode implantar versões diferentes para teste e produção.
Acesse o site do Parse, crie uma conta e cadastre seu aplicativo. Leia a documentação que ele possui para entender melhor.
Dependências
O JavaScript SDK do Parse, praticamente não necessita de quaisquer bibliotecas externas. A única exceção é a classe do Parse.View, que exige que você forneça jQuery ou jQuery compatível $ método.
Modelo de Objetos (Parse.Object)
Armazenamento de dados em Parse é construído em torno Parse.Object. Cada Parse.Object contém pares de chave-valores de dados JSON-compatíveis. Este dado é sem esquema, o que significa que você não precisa especificar de antemão que existem chaves em cada Parse.Object. Você simplesmente define qualquer pares de chave-valor que você quer, e a infraestrutura do Parse irá armazená-la.
Por exemplo, digamos que você está acompanhando altas pontuações para um jogo. Um único Parse.Object poderia conter:
pontuacao: 20500, nomeJogador: "Douglas Frari" , faseAtual: 3
As chaves devem ser sequências de caracteres alfanuméricos. Os valores podem ser strings, números, boleanos, ou mesmo matrizes e dicionários - qualquer coisa que pode ser JSON codificado.
Cada Parse.Object é uma instância de uma subclasse específica com um nome de classe que você pode usar para distinguir diferentes tipos de dados. Por exemplo, poderíamos chamar a pontuação mais alta como um objeto de nome GameScore.
Salvando objetos
Vamos dizer que você deseja salvar o GameScore descrito acima para o Parse Cloud. Poderia fazer assim:
var GameScore = Parse.Object.extend("GameScore");
var gameScore = new GameScore();
gameScore.set("score", 1337);
gameScore.set("playerName", "Sean Plott");
gameScore.set("cheatMode", false);
gameScore.save(null, {
success: function(gameScore) {
// Execute any logic that should take place after the object is saved.
alert('New object created with objectId: ' + gameScore.id);
},
error: function(gameScore, error) {
// Execute any logic that should take place if the save fails.
// error is a Parse.Error with an error code and description.
alert('Failed to create new object, with error code: ' + error.message);
}
});
Recuperando os dados
Pode-se recuperar os objetos usando uma forma simples, porém, com muitas possibilidades para fazer filtros. Veja essa página com dicas: https://parse.com/docs/js_guide#objects-retrieving
var GameScore = Parse.Object.extend("GameScore");
query = new Parse.Query(GameScore);
query.limit(10);
// Sorts the results in descending order by the score field
query.descending("score");
query.find({
success : function(results) {
console.log("Successfully retrieved " + results.length
+ " scores.");
// Do something with the returned Parse.Object values
var object, i;
for (i = 0; i < results.length; i++) {
object = results[i];
console.log(object.id + ' - '
+ object.get("playerName") + ': '
+ object.get("score"));
}
},
error : function(error) {
console.log("Error: " + error.code + " " + error.message);
}
});
Essa foi a dica do Parse.com, um serviço como alternativa a servidores externos.Aprendi que esses serviços estão sendo muito usados por aplicativos móveis em Android e iOS, pois oferecem transparência e simplicidade aos desenvolvedores, reduz custos de desenvolvimento e eliminam a necessidade de manter um servidor externo.
Além disso, não há preocupações com a hospedagem e manutenção desse server side. Mas nem tudo são flores. Para serviços externos mais complexos, talvez o Parse não seja tão interessante. Mas isso é tópico para se investigar por demanda em futuros posts.
03 setembro 2014
O que aprendi com a programação hoje: dia 6 - por que programar?
Esse post faz parte de uma série: o que aprendi com a programação, e tudo começou no dia 1.
Hoje vou lembrar um aprendizado antigo, mas que continua me inspirando até hoje: a importância da programação. Foi após perceber que pela programação, através do seu processo intrínseco de criação, vários estímulos criativos são ativados em nossa mente, desafiando nossa imaginação e nos motivando a decifrar um problema.
O problema em questão é similar a um quebra-cabeças, nos desafia em certa medida, a ponto de tornar esse desafio uma coisa potencialmente promissora de se exercitar. É como praticar um esporte, quanto mais se faz, mais se desperta interesse a medida que ganhamos algo com isso. Na programação se usam muitos neurônios, talvez por isso que o café é bastante popular.
E se você pensa que isso é papo de programador, o que justifica alguns governos da Europa (britânico por exemplo), adotarem o ensino da programação tornando-a parte do currículo básico na formação educacional? Não é de hoje que isso vem acontecendo lá na Europa.
Vou mostrar alguns argumentos para tentar justificar a importância e necessidade de usar a programação agora.
O uso dos computadores, celulares e dispositivos eletrônicos em geral estão se tornando cada vez mais populares, pois são utilizados para diversos propósitos, tais como nas áreas do entretenimento, finanças, lazer, comunicação, etc. Os aplicativos assumiram um papel relevante para as pessoas.
Essa pesquisa mostra quais as linguagens estão sendo usadas, para quais grades escolares e para qual faixa de idade estão sendo usados para o ensino da programação. Não é legal?
Se você tem ouvidos e olhos, veja com os próprios esses dois vídeos. O primeiro é de um garoto que foi apresentar no TED a sua experiência com a programação. O segundo é um depoimento de Bill Gates sobre coisas que não lhe dizem na escola.
A importância de aprender a programar
11 coisas que não se aprende na escola
Hoje vou lembrar um aprendizado antigo, mas que continua me inspirando até hoje: a importância da programação. Foi após perceber que pela programação, através do seu processo intrínseco de criação, vários estímulos criativos são ativados em nossa mente, desafiando nossa imaginação e nos motivando a decifrar um problema.
 |
| Governo Britânico adota programação no currículo básico |
E se você pensa que isso é papo de programador, o que justifica alguns governos da Europa (britânico por exemplo), adotarem o ensino da programação tornando-a parte do currículo básico na formação educacional? Não é de hoje que isso vem acontecendo lá na Europa.
Vou mostrar alguns argumentos para tentar justificar a importância e necessidade de usar a programação agora.
O uso dos computadores, celulares e dispositivos eletrônicos em geral estão se tornando cada vez mais populares, pois são utilizados para diversos propósitos, tais como nas áreas do entretenimento, finanças, lazer, comunicação, etc. Os aplicativos assumiram um papel relevante para as pessoas.
A demanda por software tem alcançado níveis gigantescos. A área do conhecimento que contribui para agrupar os diferentes níveis do software é a programação. O profissional programador tem um papel relevante na criação do software e para tal requer conhecimentos de lógica de programação e algoritmos, além de compreender o uso das linguagens de programação.
A programação é considerada por especialistas da educação como uma extensão da língua, pois permite ao aprendiz desenvolver o raciocínio de forma sistemática e lógica, motivando a construção de relações com os outros campos do conhecimento humano. Escrever código engaja as pessoas em um novo caminho do pensamento. Elas aprendem a organizar, refinar e refletir sobre suas ideias.
As habilidades de programação permitem aos alunos "escreverem" novos tipos de coisas/pensamentos/conhecimentos - estórias interativas, jogos, animações e simulações. Consequentemente, há cada vez mais demandas da sociedade por pessoas ou profissionais que saibam "mexer"/programar com a criação de software.
No processo de aprender a codificar os programas os alunos aprendem muitas outras coisas. Eles não aprendem apenas a codificar, eles estão codificando o aprendizado. Aprendendo matemática e ideias computacionais (como variáveis e condicionais), eles estão aprendendo estratégias para resolver problemas, criando projetos e comunicando ideias. Essas habilidades são uteis não apenas para cientistas da computação, mas para qualquer um, independente da idade, conhecimentos prévios ou ocupação.
Esses foram apenas alguns dos argumentos que eu posso citar. Imagine quantas pesquisas estão sendo feitas e quanto potencial e demanda existe?
 |
| Uso de linguagens por idade e experiência (fonte) |
Se você tem ouvidos e olhos, veja com os próprios esses dois vídeos. O primeiro é de um garoto que foi apresentar no TED a sua experiência com a programação. O segundo é um depoimento de Bill Gates sobre coisas que não lhe dizem na escola.
A importância de aprender a programar
11 coisas que não se aprende na escola
02 setembro 2014
O que aprendi com a programação hoje: dia 5 - persistência em Javascript
Esse post faz parte de uma série: o que aprendi com a programação, e tudo começou no dia 1.
Imagine como seria usar um sistema que não guardasse suas informações? Ao tentar acessar seus dados e sempre que você quisesse manipular uma informação, se não estivessem armazenados, você teria que cadastrá-los antes de utilizá-los. Isso seria possível, porém bastaria reiniciar o sistema que haveria necessidade de repetir o processo anterior. Portanto, guardar informações em um sistema, tecnicamente chamada de persistência, é uma funcionalidade essencial em qualquer programa.
Um dos primeiros tablets que eu me lembro e que foram lançados no mercado, isso se podemos considerá-lo tablet, chamado Palm, possuía vários recursos interessantes para sua época, tal como uma caneta, tela com toque, programas de agenda e aplicativos com ênfase em produtividade (tais como notas, calculadora, calendário, ...). No entanto, se a bateria descarregasse, as informações previamente escritas seriam perdidas. (só os primeiros modelos) Não demorou muito para uma solução ser proposta como uma memória externa para permitir manter os dados persistentes. É claro que a experiência mostrou que esse tipo de funcionalidade deve ser integrada de forma transparente aos usuários, ou seja, deve ser utilizado de forma natural, sem que o usuário perceba, assim como você utiliza a sua memória cerebral para guardar informações.
Os programas feitos para internet usando HTML e tecnologias para Web, têm propostos diferentes abordagens para realizar uma forma de persistência. Cada linguagem propõe diferentes mecanismos. Talvez a mais simples e conhecida seja aquela abordagem de HTML, usando os chamados Cookies. Estes são apenas um conjunto de dados agrupados na representação de chave e valor, no qual a chave é uma forma de associar a informação e o valor é a própria informação propriamente dita. Essa informação é gerenciada usando o Browser do usuário e tem sido usado até hoje pela simplicidade. Porém, em termos de segurança podemos questionar o seu uso.
A proposta dos Cookies são simplicidade para armazenar e recuperar a informação quando necessário. O grande problema, talvez seja porque se diferentes browsers forem utilizados, em diferentes sistemas operacionais, por diferentes plataformas de hardware, temos uma necessidade de utilizar as linguagens de programação e suas tecnologias de banco de dados. Mas neste caso, para onde vai nossa simplicidade?
Em HTML 5 podemos escolher persistir a informação em duas áreas: área de sessão e a área local.
A área de sessão mantém os dados salvos em memória RAM enquanto a sessão do navegador estiver ativa. No momento que o Browser é fechado os dados armazenados nesta área serão apagados automaticamente. Na prática os dados irão para o "céu dos computadores".
Já a área chamada de local, os dados poderão permanecer persistentes após o Browser ser fechado. Isso permite manter e recuperar os dados associadas a chaves específicas. Então se você precisa salvar os dados e recuperá-los quando a sua página é carregada, use essa área, tecnicamente conhecida como localStorage.
Vejamos um exemplo de trecho de código Javascript para fazer a persistência usando um método setar(minhaChave,meuValor):
A dinâmica dessa verificação é simples. A função set(key,data) possui dois parâmetros com a chave desejada e um valor para associar com essa chave. O bloco da condição IF verifica se o atual usuário já possui a área de local disponível para ser utilizada. Caso afirmativo, podemos usar o atributo do objeto window.localStorage invocando a função setItem(...).
A forma para recuperar a informação é ainda mais simples. Só precisamos saber qual a chave que contém os dados associados com a chave apropriada. O cuidado aqui é criar chaves específicas para informações específicas. Evite nomes de chaves complicados ou com caracteres especiais. Pense em um nome de variável para renomear suas chaves.
Uma estrutura que achamos interessante utilizar e poderia ser usado através de um arquivo Javascript chamado persistencia.js:
Que tal um pouco de prática?
Vamos complementar nosso exemplo de animação anterior e adicionar uma informação de forma persistente. Contar a quantidade de cliques na tela e manter essa informação persistente na área local. Assim, no momento que acessar o HTML da animação do nosso exemplo, a última atualização realizada deverá ser exibida na tela. Caso desejar resetar o valor atualmente persistente, pode utilizar o comando abaixo usando a ferramenta DevTools, na área de Console:
localStorage.clear();
Para baixar todos os arquivos com seus códigos fontes acesse aqui.
A imagem ao lado demonstra a execução do arquivo Bola.html que pode ser baixado, junto com os demais arquivos, no link indicado acima.
Se você tiver alguma sugestão de tópico, sugestão ou crítica, fique a vontade para comentar ou solicitar aqui.
Imagine como seria usar um sistema que não guardasse suas informações? Ao tentar acessar seus dados e sempre que você quisesse manipular uma informação, se não estivessem armazenados, você teria que cadastrá-los antes de utilizá-los. Isso seria possível, porém bastaria reiniciar o sistema que haveria necessidade de repetir o processo anterior. Portanto, guardar informações em um sistema, tecnicamente chamada de persistência, é uma funcionalidade essencial em qualquer programa.
Um dos primeiros tablets que eu me lembro e que foram lançados no mercado, isso se podemos considerá-lo tablet, chamado Palm, possuía vários recursos interessantes para sua época, tal como uma caneta, tela com toque, programas de agenda e aplicativos com ênfase em produtividade (tais como notas, calculadora, calendário, ...). No entanto, se a bateria descarregasse, as informações previamente escritas seriam perdidas. (só os primeiros modelos) Não demorou muito para uma solução ser proposta como uma memória externa para permitir manter os dados persistentes. É claro que a experiência mostrou que esse tipo de funcionalidade deve ser integrada de forma transparente aos usuários, ou seja, deve ser utilizado de forma natural, sem que o usuário perceba, assim como você utiliza a sua memória cerebral para guardar informações.
Os programas feitos para internet usando HTML e tecnologias para Web, têm propostos diferentes abordagens para realizar uma forma de persistência. Cada linguagem propõe diferentes mecanismos. Talvez a mais simples e conhecida seja aquela abordagem de HTML, usando os chamados Cookies. Estes são apenas um conjunto de dados agrupados na representação de chave e valor, no qual a chave é uma forma de associar a informação e o valor é a própria informação propriamente dita. Essa informação é gerenciada usando o Browser do usuário e tem sido usado até hoje pela simplicidade. Porém, em termos de segurança podemos questionar o seu uso.
A proposta dos Cookies são simplicidade para armazenar e recuperar a informação quando necessário. O grande problema, talvez seja porque se diferentes browsers forem utilizados, em diferentes sistemas operacionais, por diferentes plataformas de hardware, temos uma necessidade de utilizar as linguagens de programação e suas tecnologias de banco de dados. Mas neste caso, para onde vai nossa simplicidade?
Neste sentido, o armazenamento de persistência em HTML 5 não se propõe a resolver o problema do parágrafo anterior, mas tornar ainda mais simples a forma que o Cookie propôs, ou seja, manter a possibilidade para registrar dados usando chave e valor. Só que agora, na minha opinião, usando de forma padrão para que todos que desejarem usar HTML utilizem uma maneira em comum de se fazer isso, permitindo maior compatibilidade e reuso.
Em HTML 5 podemos escolher persistir a informação em duas áreas: área de sessão e a área local.
A área de sessão mantém os dados salvos em memória RAM enquanto a sessão do navegador estiver ativa. No momento que o Browser é fechado os dados armazenados nesta área serão apagados automaticamente. Na prática os dados irão para o "céu dos computadores".
Já a área chamada de local, os dados poderão permanecer persistentes após o Browser ser fechado. Isso permite manter e recuperar os dados associadas a chaves específicas. Então se você precisa salvar os dados e recuperá-los quando a sua página é carregada, use essa área, tecnicamente conhecida como localStorage.
Vejamos um exemplo de trecho de código Javascript para fazer a persistência usando um método setar(minhaChave,meuValor):
function set(key, data) {
if (window.hasOwnProperty('localStorage')) {
window.localStorage.setItem(key, data);
}
}
A dinâmica dessa verificação é simples. A função set(key,data) possui dois parâmetros com a chave desejada e um valor para associar com essa chave. O bloco da condição IF verifica se o atual usuário já possui a área de local disponível para ser utilizada. Caso afirmativo, podemos usar o atributo do objeto window.localStorage invocando a função setItem(...).
function get(key) {
if (window.hasOwnProperty('localStorage')) {
return window.localStorage.getItem(key);
}
},
A forma para recuperar a informação é ainda mais simples. Só precisamos saber qual a chave que contém os dados associados com a chave apropriada. O cuidado aqui é criar chaves específicas para informações específicas. Evite nomes de chaves complicados ou com caracteres especiais. Pense em um nome de variável para renomear suas chaves.
Uma estrutura que achamos interessante utilizar e poderia ser usado através de um arquivo Javascript chamado persistencia.js:
var Persistencia = {
property : 'localStorage',
set : function(key, data) {
if (window.hasOwnProperty(Persistencia.property)) {
window.localStorage.setItem(key, data);
}
},
setHash : function(key, data) {
Persistencia.set(key, JSON.stringify(data));
},
get : function(key) {
if (window.hasOwnProperty(Persistencia.property)) {
return window.localStorage.getItem(key);
}
},
getHash : function(key) {
var data = Persistencia.get(key);
if (data) {
return JSON.parse(data);
}
},
remove : function(key) {
if (window.hasOwnProperty(Persistencia.property)) {
window.localStorage.removeItem(key);
}
},
clear : function() {
if (window.hasOwnProperty(Persistencia.property)) {
if (localStorage.length > 0) {
localStorage.clear();
console.log("clear function");
}
}
}
};
 |
| Implementação da persistência |
Que tal um pouco de prática?
Vamos complementar nosso exemplo de animação anterior e adicionar uma informação de forma persistente. Contar a quantidade de cliques na tela e manter essa informação persistente na área local. Assim, no momento que acessar o HTML da animação do nosso exemplo, a última atualização realizada deverá ser exibida na tela. Caso desejar resetar o valor atualmente persistente, pode utilizar o comando abaixo usando a ferramenta DevTools, na área de Console:
localStorage.clear();
Para baixar todos os arquivos com seus códigos fontes acesse aqui.
A imagem ao lado demonstra a execução do arquivo Bola.html que pode ser baixado, junto com os demais arquivos, no link indicado acima.
Se você tiver alguma sugestão de tópico, sugestão ou crítica, fique a vontade para comentar ou solicitar aqui.
01 setembro 2014
O que aprendi com a programação hoje: dia 4 - sons em Javascript
Esse post faz parte de uma série: o que aprendi com a programação, e tudo começou no dia 1.
Se você está fazendo um jogo ou pretende fazê-lo, ou simplesmente está com curiosidade em saber do que se trata, considere compreender como adicionar efeitos sonoros no seu aplicativo ou game, pois a experiência do usuário fica bem melhor. Neste pequeno post vou mostrar como usar os sons, pois com a linguagem Javascript, tudo fica super simples.
Para tocar uma música ou som, você precisa ter um código Javascript que rode algo como isso:
Considerando o exemplo publicado no post do dia 2, sobre animação, que tal adicionar uns efeitos para entender como se faz na prática? Podemos adicionar um tema musical, no qual ficará sempre tocando, além de alguns efeitos sonoros de acordo com o desejado. Neste caso vou demonstrar o efeito de um click na tela, que junto animação da bola, vai tocar efeito sonoro a cada click.
O código é relativamente simples. Em Javascript temos o objeto Audio, e neste temos alguns controles padrões, tais como: loop do áudio e currentTime. O loop podemos configurar para tornar a música repetitiva quando ela acabar. Enquanto que em currentTime podemos configurar para a música começar a partir de um determinado intervalo de tempo.
Podemos criar funções para tocar ou pausar os sons específicos. Vários formatos de arquivos são suportados pelo Browser. Eu já testei com MP3, WAV e OGG. Todos funcionaram. É importante destacar que se uma música está em execução, e você desejar tocar outra, basta chamá-la que o novo som vai tocar em paralelo com o atual. Se desejar parar ou pausar a música atual, pode chamar o método pausar. Para estudar melhor sobre sons em Javascript de uma olhada neste link.
Vejamos como o jogo principal foi atualizado para possuir as chamadas do sound.js pelo arquivo bola.js:
Baixei alguns sons prontos que encontrei em uma busca na internet. No entanto, tenha cuidado para não sair copiando da internet qualquer som que você achar legal, pois há licenças proibitivas (copyrights), e que podem não estarem autorizados pelos detentores da propriedade intelectual. Para fins de testes, eu copiei as músicas do Mário neste site. Se desejar publicar, recomendo utilizar sons de domínio público ou produzir seus próprios.
Um detalhe importante: se deseja fazer diferentes partes do código Javascript chamarem os sons específicos, garanta que o arquivo sound.js seja declarado no HTML antes dos demais Javascripts para que sejam reconhecidos.
Para baixar todos os arquivos com seus códigos fontes acesse aqui.
Que tal usar persistência em Javascript/HTML 5. De forma simples poderemos salvar dados do usuário e tornar nosso aplicativo bem mais "inteligente". No próximo post vou tentar explicar como gravar dados.
Se você está fazendo um jogo ou pretende fazê-lo, ou simplesmente está com curiosidade em saber do que se trata, considere compreender como adicionar efeitos sonoros no seu aplicativo ou game, pois a experiência do usuário fica bem melhor. Neste pequeno post vou mostrar como usar os sons, pois com a linguagem Javascript, tudo fica super simples.
Para tocar uma música ou som, você precisa ter um código Javascript que rode algo como isso:
var audio = new Audio('audio.mp3');
audio.play();
Considerando o exemplo publicado no post do dia 2, sobre animação, que tal adicionar uns efeitos para entender como se faz na prática? Podemos adicionar um tema musical, no qual ficará sempre tocando, além de alguns efeitos sonoros de acordo com o desejado. Neste caso vou demonstrar o efeito de um click na tela, que junto animação da bola, vai tocar efeito sonoro a cada click.
var Sound = {
init : function() {
Sound.audio = new Audio('main_theme.mp3');
Sound.audio.loop = true;
Sound.play();
},
play : function() {
Sound.audio.play();
},
resetAndPlay : function() {
Sound.audio.currentTime = 6;
Sound.play();
},
pause : function() {
Sound.audio.pause();
},
playSound : function(sound) {
var audioFile, audio;
audioFile = sound;
audio = new Audio(audioFile);
audio.play();
},
playClick : function() {
var audio = "smb_kick.wav";
Sound.playSound(audio);
},
gameOver : function() {
Sound.pause();
var audio = "smb_gameover.wav";
Sound.playSound(audio);
},
};
Sound.init();
O código é relativamente simples. Em Javascript temos o objeto Audio, e neste temos alguns controles padrões, tais como: loop do áudio e currentTime. O loop podemos configurar para tornar a música repetitiva quando ela acabar. Enquanto que em currentTime podemos configurar para a música começar a partir de um determinado intervalo de tempo.
Podemos criar funções para tocar ou pausar os sons específicos. Vários formatos de arquivos são suportados pelo Browser. Eu já testei com MP3, WAV e OGG. Todos funcionaram. É importante destacar que se uma música está em execução, e você desejar tocar outra, basta chamá-la que o novo som vai tocar em paralelo com o atual. Se desejar parar ou pausar a música atual, pode chamar o método pausar. Para estudar melhor sobre sons em Javascript de uma olhada neste link.
Vejamos como o jogo principal foi atualizado para possuir as chamadas do sound.js pelo arquivo bola.js:
var Animacao = {
// variaveis globais
CANVAS : null,
CONTEXT : null,
bola : null,
emProcessoAnimacao : false,
contadorAnimacao : 0,
// inicializa a Animacao
init : function() {
// variaveis de canvas
Animacao.CANVAS = document.querySelector(".canvas");
Animacao.CONTEXT = Animacao.CANVAS.getContext("2d");
// registra eventos
Animacao.addEventListeners();
bola = new Bola(0,0);
bola.init();
setTimeout(Animacao.pintar,100);
},
// limpa a tela
clearCanvas : function() {
Animacao.CONTEXT.clearRect(0, 0, Animacao.CANVAS.width, Animacao.CANVAS.height);
},
// registra eventos
addEventListeners : function() {
Animacao.CANVAS.addEventListener("click", Animacao.clickAnimacaoHandler);
},
clickAnimacaoHandler : function(e) {
Animacao.emProcessoAnimacao = true;
// SOM de click
Sound.playClick();
Animacao.pintar();
},
pintar : function() {
// desenha a Animacao aqui
Animacao.clearCanvas();
// atualizar posicao e pintar objeto
bola.update();
bola.draw();
// se objeto saiu da tela
if (bola.y > Animacao.CANVAS.height) {
console.log("Animacao saiu da tela -> gameOver");
bola.y = 0;
bola.draw();
// SOM de game over
Sound.gameOver();
setTimeout(Sound.resetAndPlay,4000);
}
// chamar novamente o metodo (pelo menos 5 vezes)
if (Animacao.emProcessoAnimacao) {
Animacao.contadorAnimacao++;
if (Animacao.contadorAnimacao >= 5) {
Animacao.contadorAnimacao = 0;
Animacao.emProcessoAnimacao = false;
} else {
// repintar a tela novamente
requestAnimationFrame(Animacao.pintar);
}
}
},
};
function Sprite(image) {
this.image = new Image();
this.image.src = image + ".jpg";
this.draw = function(x, y) {
Animacao.CONTEXT.drawImage(this.image, x, y);
};
}
function Bola(x, y) {
this.x = x;
this.y = y;
this.clicked = false;
this.sprite;
this.init = function() {
this.sprite = new Sprite("bola");
};
this.update = function() {
this.y += (this.sprite.image.height/10);
};
this.draw = function() {
this.sprite.draw(this.x, this.y);
};
this.click = function() {
this.clicked = true;
this.draw();
};
this.animate = function() {
this.type.sprite.animate();
};
}
// o javascript vai carregar esse metodo a cada refresh no browser
window.onload = Animacao.init;
Baixei alguns sons prontos que encontrei em uma busca na internet. No entanto, tenha cuidado para não sair copiando da internet qualquer som que você achar legal, pois há licenças proibitivas (copyrights), e que podem não estarem autorizados pelos detentores da propriedade intelectual. Para fins de testes, eu copiei as músicas do Mário neste site. Se desejar publicar, recomendo utilizar sons de domínio público ou produzir seus próprios.
Um detalhe importante: se deseja fazer diferentes partes do código Javascript chamarem os sons específicos, garanta que o arquivo sound.js seja declarado no HTML antes dos demais Javascripts para que sejam reconhecidos.
Bola início
Aprendi com a programação para tratamento de sons usando Javascript que é muito simples de usá-los. Percebi também que o mais difícil não é fazê-los tocarem, mas encontrar um som de nosso agrado. O ideal seria produzir os próprios sons. Mas isso também envolve um custo adicional.
Para baixar todos os arquivos com seus códigos fontes acesse aqui.
Que tal usar persistência em Javascript/HTML 5. De forma simples poderemos salvar dados do usuário e tornar nosso aplicativo bem mais "inteligente". No próximo post vou tentar explicar como gravar dados.
30 agosto 2014
O que aprendi com a programação hoje: dia 3 - DevTools
Esse post faz parte de uma série: o que aprendi com a programação, e tudo começou no dia 1.
Sabem o que mais fiquei surpreso com Javascript? Ao preparar os ambientes de desenvolvimento para realizar a execução dos testes, percebi o quanto os navegadores de internet evoluíram. Pois é, você deve estar se perguntando: quanto tempo esse cara não se informa sobre as tendências de desenvolvimento Web? Foram pelo menos 10 anos sem me preocupar com Javascript. Mas antes tarde que nunca, não é mesmo? :)
Com advento dos novos recursos da especificação do HTML 5, surgiram novas possibilidades de desenvolvimento, e com elas, há uma nítida evolução dos navegadores de internet. Quem ainda usa Internet Explorer? É claro que muita gente usa, porém, é o Chrome e Firefox que são os lideres do rankink mundial de uso pelas pessoas. Mas o que isso tem haver com a programação?
No caso do Chrome, da Google, para desenvolvedores Web, podem facilmente testarem seus aplicativos utilizando seu próprio browser, e, praticamente não se precisam de muitas outras ferramentas. Mesmo assim, não deixamos de utilizar editores para realizar a codificação, porque elas melhoram a produtividade.
Vou abordar aqui um pouco de como podemos usar as ferramentas de desenvolvimento, tentando relatar brevemente, como foi o nosso aprendizado nesta jornada de preparação do ambiente de programação Javascript, além de sua forma de execução e teste no browser.
Ambiente de Desenvolvimento para Web ou Mobile?
Já que estamos falando de ambientes de programação voltados para Web, deixa eu lhe explicar o contexto do projeto que estou contribuindo para sintuá-lo melhor. Me refiro às tecnologias móveis (voltada para smartphones), utilizando front-end HTML 5, CSS e Javascript para implementação do projeto. Normalmente usamos essas tecnologias para desenvolvimento voltado para Web, mas neste caso, a ideia é aplicá-lo para tecnologia mobile. Este é o cenário que estou inserido.
As aplicações voltadas para esse mobile target (celulares), normalmente utilizam a própria linguagem nativa para seu desenvolvimento. Por exemplo, no Android usamos a linguagem Java, no iOS usamos a linguagem Objective-C (agora com a nova linguagem Swift), no Windows Phone a linguagem C#, e assim sucessivamente. E se usássemos a expertise de Web (HTML 5, CSS e Javascript) para programar para tecnologias móveis? Essa é a proposta da tecnologia TIZEN, no qual estou investigando.
Ao instalar o SDK do Tizen e iniciar o desenvolvimento do projeto, em algum momento precisamos testá-lo. Há duas possibilidades: usando o próprio emulador do Tizen, ou usando um navegador de internet, tal como o Chrome para reproduzir o nosso aplicativo. Você gostaria que eu falasse mais sobre Tizen? Deixe seu comentário se preferir.
Mas voltando ao ponto deste post: o que aprendi com a programação usando essa tecnologia: o conhecimento da tríade HTML, CSS e Javascript já estão bastante consolidados e facilmente entendemos como fazer as coisas aparecerem na tela, tudo que se precisa é a inteligência do browser para compreender as especificações dessas tecnologias. Foi o que a Samsung está fazendo com o Tizen. Mas vamos deixar esse assunto para outro momento.
Usando a ferramenta DevTools
Quando usamos o Chrome, podemos usar a ferramenta integrada DevTool: https://developer.chrome.com/devtools
1) Selecione o menu do Chrome, e no topo direito acesse Tools/Developers Tools (talvez esses nomes estejam em português);
2) Com o botão direito em qualquer área da página atual sendo exibida, selecione Inspect Element (Inspecionar Elemento);
3) Usar atalhos de comandos do teclados do seu computador. Ex. para o MAC OS use:
Área do DevTools
As áreas são organizadas dentro de grupos de tarefas e estão organizadas na barra de ferramenta superior da janela principal. Cada item da área corresponde a um painel de trabalho com um tipo específico de finalidade ou propósito, incluindo elementos DOM, recursos e códigos fontes dos conteúdos carregados atualmente pela janela do browser.
Em resumo temos 8 diferentes tipos principais de ferramentas disponíveis: Elementos, Recursos, Rede, Fontes, Linha Tempo, Profiles, Armazenamento, "Auditoria" e Console. As principais áreas que observei foram a Console e Fontes. Em Console podemos visualizar uma saída de dados textual referente ao comando abaixo:
Extremamente útil para exibir alguma coisa nos blocos do nosso algoritmo. Fácil de usar e rápido de visualizar. Basta acrescentar o comando nas linhas do programa, como código Javascript e carregar a página HTML que usa o código javascript. Somente quando exibirmos essa tela Console que poderemos perceber seu uso.
A outra ferramenta fica em Fontes (Sources), que considero a mais incrível de todas, a tela mais inovadora dessa ferramenta. Sabe por que? Ela permite fazer Debugging JavaScript, ou seja, depuração de código passo a passo. Semelhante as IDEs tradicionais das outras linguagens.
Para usar simplesmente carregue primeiro sua página HTML, que utiliza o seu código Javascript, em seguida abra o DevTools seguindo os procedimentos mencionados anteriormente, e então acesse a área Sources/Fontes. Procure o seu arquivo Javascript ou HTML que possua o javascript, e o abra clicando duas vezes. Por fim, procure a linha no qual gostaria de realizar a depuração e clique com o mouse na borda da linha. Instruções detalhadas veja aqui.
Agora quando você rodar o seu HTML interagindo ou recarregando a página, quando a execução do algoritmo chegar na função no qual definiu seu breakpoints, a linha irá parar naquele ponto, e você poderá rodar passa a passo usando os botões Step Into ou Step Over. Existem atalhos de teclado que podem ser aprendidos para fazer isso de forma mais rápida no dia a dia.
No próximo post, que tal mostrar como colocar sons e como gerenciá-los com Javascript? Isso permite inserir efeitos sonoros em sua aplicação. Por se tratar de um jogo, essa funcionalidade é extremamente interessante.
Sabem o que mais fiquei surpreso com Javascript? Ao preparar os ambientes de desenvolvimento para realizar a execução dos testes, percebi o quanto os navegadores de internet evoluíram. Pois é, você deve estar se perguntando: quanto tempo esse cara não se informa sobre as tendências de desenvolvimento Web? Foram pelo menos 10 anos sem me preocupar com Javascript. Mas antes tarde que nunca, não é mesmo? :)
 |
| Copyright |
Com advento dos novos recursos da especificação do HTML 5, surgiram novas possibilidades de desenvolvimento, e com elas, há uma nítida evolução dos navegadores de internet. Quem ainda usa Internet Explorer? É claro que muita gente usa, porém, é o Chrome e Firefox que são os lideres do rankink mundial de uso pelas pessoas. Mas o que isso tem haver com a programação?
No caso do Chrome, da Google, para desenvolvedores Web, podem facilmente testarem seus aplicativos utilizando seu próprio browser, e, praticamente não se precisam de muitas outras ferramentas. Mesmo assim, não deixamos de utilizar editores para realizar a codificação, porque elas melhoram a produtividade.
Vou abordar aqui um pouco de como podemos usar as ferramentas de desenvolvimento, tentando relatar brevemente, como foi o nosso aprendizado nesta jornada de preparação do ambiente de programação Javascript, além de sua forma de execução e teste no browser.
Ambiente de Desenvolvimento para Web ou Mobile?
Já que estamos falando de ambientes de programação voltados para Web, deixa eu lhe explicar o contexto do projeto que estou contribuindo para sintuá-lo melhor. Me refiro às tecnologias móveis (voltada para smartphones), utilizando front-end HTML 5, CSS e Javascript para implementação do projeto. Normalmente usamos essas tecnologias para desenvolvimento voltado para Web, mas neste caso, a ideia é aplicá-lo para tecnologia mobile. Este é o cenário que estou inserido.
As aplicações voltadas para esse mobile target (celulares), normalmente utilizam a própria linguagem nativa para seu desenvolvimento. Por exemplo, no Android usamos a linguagem Java, no iOS usamos a linguagem Objective-C (agora com a nova linguagem Swift), no Windows Phone a linguagem C#, e assim sucessivamente. E se usássemos a expertise de Web (HTML 5, CSS e Javascript) para programar para tecnologias móveis? Essa é a proposta da tecnologia TIZEN, no qual estou investigando.
Ao instalar o SDK do Tizen e iniciar o desenvolvimento do projeto, em algum momento precisamos testá-lo. Há duas possibilidades: usando o próprio emulador do Tizen, ou usando um navegador de internet, tal como o Chrome para reproduzir o nosso aplicativo. Você gostaria que eu falasse mais sobre Tizen? Deixe seu comentário se preferir.
Mas voltando ao ponto deste post: o que aprendi com a programação usando essa tecnologia: o conhecimento da tríade HTML, CSS e Javascript já estão bastante consolidados e facilmente entendemos como fazer as coisas aparecerem na tela, tudo que se precisa é a inteligência do browser para compreender as especificações dessas tecnologias. Foi o que a Samsung está fazendo com o Tizen. Mas vamos deixar esse assunto para outro momento.
Aprendi que o browser Chrome possui ferramentas que todo desenvolvedor Web, possivelmente já sabem que tem, mas que eu somente as descobri agora. Pelo menos isso me animou, pois assim posso testar de forma rápida os códigos Javascript, HTML e CSS.
Usando a ferramenta DevTools
Quando usamos o Chrome, podemos usar a ferramenta integrada DevTool: https://developer.chrome.com/devtools
"The Chrome Developer Tools (DevTools for short), are a set web authoring and debugging tools built into Google Chrome. The DevTools provide web developers deep access into the internals of the browser and their web application. Use the DevTools to efficiently track down layout issues, set JavaScript breakpoints, and get insights for code optimization."Para abrir o DevTools, podemos fazê-lo de 3 formas:
1) Selecione o menu do Chrome, e no topo direito acesse Tools/Developers Tools (talvez esses nomes estejam em português);
2) Com o botão direito em qualquer área da página atual sendo exibida, selecione Inspect Element (Inspecionar Elemento);
3) Usar atalhos de comandos do teclados do seu computador. Ex. para o MAC OS use:
 |
| Atalhos (veja fonte) |
Área do DevTools
As áreas são organizadas dentro de grupos de tarefas e estão organizadas na barra de ferramenta superior da janela principal. Cada item da área corresponde a um painel de trabalho com um tipo específico de finalidade ou propósito, incluindo elementos DOM, recursos e códigos fontes dos conteúdos carregados atualmente pela janela do browser.
 |
| DevTools do Chrome |
console.log("alguma coisa para mostrar no console...");
Extremamente útil para exibir alguma coisa nos blocos do nosso algoritmo. Fácil de usar e rápido de visualizar. Basta acrescentar o comando nas linhas do programa, como código Javascript e carregar a página HTML que usa o código javascript. Somente quando exibirmos essa tela Console que poderemos perceber seu uso.
A outra ferramenta fica em Fontes (Sources), que considero a mais incrível de todas, a tela mais inovadora dessa ferramenta. Sabe por que? Ela permite fazer Debugging JavaScript, ou seja, depuração de código passo a passo. Semelhante as IDEs tradicionais das outras linguagens.
 |
| Ferramenta de Debugging |
"As the complexity of JavaScript applications increase, developers need powerful debugging tools to help quickly discover the cause of an issue and fix it efficiently. The Chrome DevTools include a number of useful tools to help make debugging JavaScript less painful."
Para usar simplesmente carregue primeiro sua página HTML, que utiliza o seu código Javascript, em seguida abra o DevTools seguindo os procedimentos mencionados anteriormente, e então acesse a área Sources/Fontes. Procure o seu arquivo Javascript ou HTML que possua o javascript, e o abra clicando duas vezes. Por fim, procure a linha no qual gostaria de realizar a depuração e clique com o mouse na borda da linha. Instruções detalhadas veja aqui.
Agora quando você rodar o seu HTML interagindo ou recarregando a página, quando a execução do algoritmo chegar na função no qual definiu seu breakpoints, a linha irá parar naquele ponto, e você poderá rodar passa a passo usando os botões Step Into ou Step Over. Existem atalhos de teclado que podem ser aprendidos para fazer isso de forma mais rápida no dia a dia.
Depois que aprendi a depurar em código Javascript, todos os algoritmos mais complexos, puderam ser validados considerando essa funcionalidade, permitindo acelerar ainda mais o desenvolvimento do algoritmo.
No próximo post, que tal mostrar como colocar sons e como gerenciá-los com Javascript? Isso permite inserir efeitos sonoros em sua aplicação. Por se tratar de um jogo, essa funcionalidade é extremamente interessante.
28 agosto 2014
O que aprendi com a programação hoje: dia 2 - animação em Javascript
Esse post faz parte de uma série: o que aprendi com a programação, e tudo começou no dia 1.
Estou contribuindo em um projeto no qual estamos utilizando animações visuais para compor a mecânica de um jogo. Essas animações, produzem alguns efeitos que são exibidas durante a execução do jogo.

A primeira coisa que você deve saber é que um Canvas é uma área de desenho. Neste espaço chamado Canvas, você poderá exibir um objeto qualquer, esse objeto será posicionado dentro de um sistema cartesiano (vide figura), e pode ter uma cor sólida ou baseado em uma imagem pronta. Dentro da área do Canvas o browser irá desenhar através de um processo de pintura, onde serão definidas as posições que os objetos devem ser exibidos em coordenadas x e y.
Exemplo de aquivo javascript chamado bola.js
Estou contribuindo em um projeto no qual estamos utilizando animações visuais para compor a mecânica de um jogo. Essas animações, produzem alguns efeitos que são exibidas durante a execução do jogo.
Em projetos que desenvolvemos usando a linguagem de programação Javascript, normalmente, o fazemos para aplicações voltadas para Web, ou seja, a interface visual vai rodar dentro do navegador de internet (browser). Possivelmente, você já deve ter visto algum jogo dentro do Facebook ou aplicativos que se integram na tela da rede social. A grande parte desses jogos e aplicativos que rodam pelo browser, são integrados lá e utilizam as tecnologias HTML 5 e CSS, além da linguagem Javascript, que permite integrar essas partes.

Aprendi a criar uma animação usando HTML usando Canvas do Javascript e vou tentar explicar como funciona uma animação usando essa linguagem, assim como, tentarei listar algumas dicas do que foi feito para resolver alguns problemas encontrados e que estão relacionados com animação.
Para mais informações, acesse uma ótima referência sobre Canvas neste site: http://diveintohtml5.com.br/canvas.html
Um exemplo de arquivo bola.htmlBola header
Se quisermos desenhar um objeto usando Canvas podemos fazer de diferentes formas, porém, percebi junto a minha equipe que uma forma intuitiva para nós foi adotar uma representação na estrutura do código Javascript, tal como usamos as classes na linguagem Java. Vejamos o exemplo:
Exemplo de aquivo javascript chamado bola.js
var Animacao = {
// variaveis globais
CANVAS : null,
CONTEXT : null,
bola : null,
// inicializa a Animacao
init : function() {
// variaveis de canvas
Animacao.CANVAS = document.querySelector(".canvas");
Animacao.CONTEXT = Animacao.CANVAS.getContext("2d");
// registra eventos
Animacao.addEventListeners();
bola = new Bola(0,0);
bola.init();
setTimeout(Animacao.pintar,100);
},
// limpa a tela
clearCanvas : function() {
Animacao.CONTEXT.clearRect(0, 0, Animacao.CANVAS.width, Animacao.CANVAS.height);
},
// registra eventos
addEventListeners : function() {
Animacao.CANVAS.addEventListener("click", Animacao.clickAnimacaoHandler);
},
clickAnimacaoHandler : function(e) {
console.log("clique da Animacao aqui");
Animacao.pintar();
},
pintar : function() {
// desenha a Animacao aqui
console.log("animar aqui");
if (bola) {
Animacao.clearCanvas();
bola.update();
bola.draw();
}
},
};
function Sprite(image) {
this.image = new Image();
this.image.src = image + ".jpg";
this.draw = function(x, y) {
Animacao.CONTEXT.clearRect(x, y, this.image.width, this.image.height);
Animacao.CONTEXT.drawImage(this.image, x, y);
};
this.animate = function() {
// TODO animate here
console.log("animar o item durante seu deslocamento");
};
}
function Bola(x, y) {
this.x = x;
this.y = y;
this.clicked = false;
this.sprite;
this.init = function() {
this.sprite = new Sprite("bola");
};
this.update = function() {
this.y += (this.sprite.image.height/5);
};
this.draw = function() {
if (this.clicked) {
console.log("foi clicado");
this.animate();
}
this.sprite.draw(this.x, this.y);
};
this.click = function() {
this.clicked = true;
this.draw();
};
this.animate = function() {
this.type.sprite.animate();
};
}
// o javascript vai carregar esse metodo a cada refresh no browser
window.onload = Animacao.init;
Note que esse arquivo representa a estrutura do Javascript para representar o conceito da Bola, bem como, um conceito de Sprite (herança de Java ME), onde podemos criar esse objeto para representar a imagem desejada, com seu x e y, um método para desenhar na tela e outro para atualizar suas posições.
Essa representação proporcionou reusar o código de forma legível para nossa equipe. Permitiu por exemplo, que qualquer função possa ser executada simplesmente invocando o nome da estrutura e sua função.
Como que animação de nossa bola funciona em nosso código Javascript?
Assumindo que animação ocorra a cada click sobre a bola, posso programar um evento que mude a posição do Sprite x e y, alterando seus valores e mandando o Canvas pintar a tela novamente. Quando o Canvas pintar a tela, as posições x e y da bola já foram alteradas para novas posições de acordo com uma direção desejada e portanto, vai ser mostrado após a nova pintura da janela, outra bola em um ponto da janela diferente da interior.
Esse efeito produz uma percepção ao usuário que chamamos de animação. Porém, para esse efeito ser considerado uma animação, tem que parecer um deslocamento parecido com o que ocorre com uma bola real. Para que o efeito fique mais parecido com o mundo real é necessário diminuir o intervalo de deslocamente do x e y, além de aumentar a quantidade de pinturas deste objeto no Canvas. Existe uma relação conhecida chamada Frames/segundos. Essa relação pode ser considerada em seu algoritmo para tornar o efeito de pintura repetitivo e constante, dando a impressão que existe realmente uma bola se movendo. Isso sem considerar efeitos da física, tal como os jogos modernos exploram muito bem.
Portanto, a cada click do mouse eu desejo que a bola se desloque de um ponto a outro. Alguns problemas podem ser notados nessa animação. Ela não está parecendo uma animação. :) Chamamos isso de animação com fluidez no seu efeito perceptível pelo usuário. Quanto mais próximo do mundo real, melhor. Mas sabemos que temos limitações óbvias, tais como:
O que podemos fazer para tornar a animação um pouco melhor?
Estudar técnicas de animação 2D é um bom começo. Existem diversos framework para JavaScripts que prometem simplificar o uso de animações. Porém, decidimos tocar o projeto com a linguagem Javascript nativamente porque precisávamos aprender melhor essa linguagem e acreditamos que o esforço de fazer desta forma compensaria porque absorveríamos maior entendimento. De fato isso se concretizou.
Mas voltando ao foco da pergunta, podemos melhorar animação, e de fato melhoramos fazendo o deslocamento do x e y com intervalos menores e pinturas mais constantes do Canvas. Considerando que o desenho da imagem da bola possua 180 pixel de largura e altura, pode-se dividir em 5 partes, e para cada parte fazer um pintura.
Então, no caso de desejar fazer a bola descer a cada click, pode:
Note o uso da função do Javascript: setTimeout(tempo_mili_segundos), essa função permite que possamos agendar um intervá-lo de tempo em mili segundos e passar como argumento qual função desejamos chamar. Assim podemos chamar a função pintar() constantemente para garantir as 5 pinturas desejadas.
Na próxima dica falarei como podemos setar as ferramentas envolvidas de desenvolvimento e como foi o nosso aprendizado da preparação do ambiente de programação Javascript e sua forma de execução no browser. Essa foi uma das melhores sensações que tive do atual estado de ferramentas Javascript, e fiquei extremamente surpreso o quanto foi "fácil" acompanhar a execução, inclusive usando a depuração em tempo real.
Essa representação proporcionou reusar o código de forma legível para nossa equipe. Permitiu por exemplo, que qualquer função possa ser executada simplesmente invocando o nome da estrutura e sua função.
Como que animação de nossa bola funciona em nosso código Javascript?
Assumindo que animação ocorra a cada click sobre a bola, posso programar um evento que mude a posição do Sprite x e y, alterando seus valores e mandando o Canvas pintar a tela novamente. Quando o Canvas pintar a tela, as posições x e y da bola já foram alteradas para novas posições de acordo com uma direção desejada e portanto, vai ser mostrado após a nova pintura da janela, outra bola em um ponto da janela diferente da interior.
Esse efeito produz uma percepção ao usuário que chamamos de animação. Porém, para esse efeito ser considerado uma animação, tem que parecer um deslocamento parecido com o que ocorre com uma bola real. Para que o efeito fique mais parecido com o mundo real é necessário diminuir o intervalo de deslocamente do x e y, além de aumentar a quantidade de pinturas deste objeto no Canvas. Existe uma relação conhecida chamada Frames/segundos. Essa relação pode ser considerada em seu algoritmo para tornar o efeito de pintura repetitivo e constante, dando a impressão que existe realmente uma bola se movendo. Isso sem considerar efeitos da física, tal como os jogos modernos exploram muito bem.
Portanto, a cada click do mouse eu desejo que a bola se desloque de um ponto a outro. Alguns problemas podem ser notados nessa animação. Ela não está parecendo uma animação. :) Chamamos isso de animação com fluidez no seu efeito perceptível pelo usuário. Quanto mais próximo do mundo real, melhor. Mas sabemos que temos limitações óbvias, tais como:
- poder computacional para explorar cálculos matemáticos;
- experiência dos desenvolvedores que estão acostumados a fazerem aplicativos tradicionais e que, geralmente, não requerem fazer animações específicas;
- um objeto, quando desenhado e visto de uma perspectiva 2D tem diveras percepções de acordo com o seu desenho, mas para parecer uma animação fluida, haveria necessidade de desenha-lo em diversos ângulos (frame a frame), para cada movimento desejado. Imagine uma animação dos cabelos do ser humano. Quantas possibilidades de diferentes maneiras posso representar dependendo da direção do vento? Quanto mais próximo do real, mais difícil de representar;
O que podemos fazer para tornar a animação um pouco melhor?
Estudar técnicas de animação 2D é um bom começo. Existem diversos framework para JavaScripts que prometem simplificar o uso de animações. Porém, decidimos tocar o projeto com a linguagem Javascript nativamente porque precisávamos aprender melhor essa linguagem e acreditamos que o esforço de fazer desta forma compensaria porque absorveríamos maior entendimento. De fato isso se concretizou.
Então recomendo que quando haver necessidade de fazer algo usando a linguagem pura ou usar algo pronto, considere avaliar o seu caso em relação a produtividade vs. aprendizado. Precisávamos aprender a linguagem porque acreditávamos que teríamos outras dificuldades, caso a base do conhecimento essencial não estivesse bem desenvolvida previamente. Usar a linguagem pura, nos permitiu desenvolver melhor nossas habilidades. Hoje porém, poderemos considerar utilizar frameworks de terceiros, de forma mais segura, sobre o que realmente precisamos para nosso problema atual.
Mas voltando ao foco da pergunta, podemos melhorar animação, e de fato melhoramos fazendo o deslocamento do x e y com intervalos menores e pinturas mais constantes do Canvas. Considerando que o desenho da imagem da bola possua 180 pixel de largura e altura, pode-se dividir em 5 partes, e para cada parte fazer um pintura.
Então, no caso de desejar fazer a bola descer a cada click, pode:
var Animacao = {
// variaveis globais
CANVAS : null,
CONTEXT : null,
bola : null,
emProcessoAnimacao : false,
contadorAnimacao : 0,
// inicializa a Animacao
init : function() {
// variaveis de canvas
Animacao.CANVAS = document.querySelector(".canvas");
Animacao.CONTEXT = Animacao.CANVAS.getContext("2d");
// registra eventos
Animacao.addEventListeners();
bola = new Bola(0,0);
bola.init();
setTimeout(Animacao.pintar,100);
},
// limpa a tela
clearCanvas : function() {
Animacao.CONTEXT.clearRect(0, 0, Animacao.CANVAS.width, Animacao.CANVAS.height);
},
// registra eventos
addEventListeners : function() {
Animacao.CANVAS.addEventListener("click", Animacao.clickAnimacaoHandler);
},
clickAnimacaoHandler : function(e) {
Animacao.emProcessoAnimacao = true;
Animacao.pintar();
},
pintar : function() {
// desenha a Animacao aqui
Animacao.clearCanvas();
bola.update();
bola.draw();
// chamar novamente o metodo (pelo menos 5 vezes)
if (Animacao.emProcessoAnimacao) {
Animacao.contadorAnimacao++;
if (Animacao.contadorAnimacao >= 5) {
Animacao.contadorAnimacao = 0;
Animacao.emProcessoAnimacao = false;
} else {
// repintar a tela novamente
setTimeout(Animacao.pintar,50);
}
}
},
};
function Sprite(image) {
this.image = new Image();
this.image.src = image + ".jpg";
this.draw = function(x, y) {
Animacao.CONTEXT.drawImage(this.image, x, y);
};
}
function Bola(x, y) {
this.x = x;
this.y = y;
this.clicked = false;
this.sprite;
this.init = function() {
this.sprite = new Sprite("bola");
};
this.update = function() {
this.y += (this.sprite.image.height/10);
};
this.draw = function() {
this.sprite.draw(this.x, this.y);
};
this.click = function() {
this.clicked = true;
this.draw();
};
this.animate = function() {
this.type.sprite.animate();
};
}
// o javascript vai carregar esse metodo a cada refresh no browser
window.onload = Animacao.init;
 |
| animação fica mais fluída |
Se você atualizar o código e executar em seu browser, poderá perceber como a animação agora parece mais uma decida um pouco mais suave. Quanto mais suave, em teoria é melhor para a percepção do usuário.Para baixar os arquivos clique aqui.
Na próxima dica falarei como podemos setar as ferramentas envolvidas de desenvolvimento e como foi o nosso aprendizado da preparação do ambiente de programação Javascript e sua forma de execução no browser. Essa foi uma das melhores sensações que tive do atual estado de ferramentas Javascript, e fiquei extremamente surpreso o quanto foi "fácil" acompanhar a execução, inclusive usando a depuração em tempo real.
Assinar:
Comentários (Atom)


